

Wie auch im echten Leben sollte man beeinträchtigten Menschen einen so barrierefreien Zugang wie möglich zum Internet ermöglichen. Im Folgenden erfahren Sie alles zu barrierefreien Websites, den Anforderungen an die Barrierefreiheit im Web und wie Sie die Erfüllung der Standards einfach prüfen können.
Was bedeutet Barrierefreiheit im Web?
Grundsätzlich verfolgt die Barrierefreiheit im Internet dasselbe Ziel wie ihr traditionelles Pendant: Möglichst allen Menschen soll ermöglicht werden, die verfügbaren Webangebote wie Websites und Apps in vollem Maße und mit möglichst wenig Aufwand zu nutzen.
Grundlegende Anforderungen und Standards der Barrierefreiheit
Für die barrierefreie Gestaltung von Websites und mobilen Anwendungen entstehen dabei ganz neue digitale Anforderungen. Aus diesem Grund existieren dafür eigene Standards und Verordnungen. So sollte eine Website unter anderem diese Kriterien erfüllen:
- Die Website ist in einfacher, gut verständlicher Sprache verfasst.
- Farben und Kontraste sollten auch in speziellen Darstellungsmodi gut erkennbar sein.
- Das gesamte Webangebot kann auch in Graustufen und mit verschiedenen Farbeinstellungen genutzt werden.
- Links sollten immer gut erkennbar und deskriptiv sein.
- Die Nutzung des Webangebots mit Tastatursteuerung und Screenreadern muss ermöglicht werden.
- Das Webangebot muss linear und intuitiv zu nutzen sein sowie alternative Navigationsmöglichkeiten bereitstellen.
- Medien wie Audio und Video sollten barrierefrei eingebettet werden.
Barrierefreiheit prüfen
Um Ihre Website auf diese Kriterien prüfen zu können, benötigen Sie einige Werkzeuge, mit denen Sie nach Mängeln und Fehlern suchen können. Eine Übersicht der wichtigsten Tools können Sie in unserem Blogartikel über die Tools zum Prüfen der Barrierefreiheit von Websites finden.
Warum sollte meine Website barrierefrei sein?
Durch die barrierefreie Gestaltung Ihres Webangebots ermöglichen sie Menschen mit verschiedenen Einschränkungen wie Seh- oder Hörbeeinträchtigungen, motorischen Einschränkungen oder kognitiven Beeinträchtigungen die Nutzung Ihrer Dienste. Sie erreichen damit mehr Nutzerinnen und Nutzer.
Steigerung der Benutzererfahrung und SEO
Die Standards enthalten auch viele sinnvolle Anforderungen, die allen Nutzern zugutekommen. Dies steigert die Benutzererfahrung und Qualität Ihrer Websites.
In vielen Fällen sind barrierefreie Websites auch besser auf Suchmaschinen wie Google optimiert. Durch diese Suchmaschinenoptimierung (SEO) wird die Auffindbarkeit im Web erhöht. Eine genauere Erklärung der Suchmaschinenoptimierung und anderer wichtiger Faktoren finden Sie in unserem Artikel zur Webentwicklung.
Gesetzliche Anforderungen im Web
Die Webangebote öffentlicher Stellen müssen außerdem seit Mitte 2018 gemäß EU-Richtlinie 2102 barrierefrei zugänglich sein. Zu öffentlichen Stellen gehören:
- gesetzliche Krankenkassen sowie kassenärztliche Vereinigungen
- Hochschulen und Universitäten
- Sozialversicherungen
- Industrie- und Handelskammern sowie berufsständische Kammern
- Sparkassen, öffentliche Finanzdienstleistungen
- Schulen und Kindergärten mit Online-Verwaltungsfunktionen
- Öffentlicher Nahverkehr
- und viele mehr, in Berlin z. B. diese Behörden und Ämter
Auch für nicht-öffentliche Stellen ist seit 2019 die EU-Richtlinie 882 in Kraft, weshalb folgende Dienstleistungen bis zum 28. Juni 2025 barrierefrei gestaltet werden müssen:
- Online-Handel (E-Commerce)
- E-Books
- Telefondienste
- Apps für den überregionalen Personenverkehr
- Bankdienstleistungen
Derzeit sind von der Pflicht noch Kleindienstunternehmen (mit weniger als zehn Beschäftigten und höchstens 2 Millionen Euro Jahresumsatz), welche diese Dienste bieten, ausgenommen. Größere Unternehmen unterliegen dieser Pflicht jedoch. Bereits einfache Anwendungen wie beispielsweise die Terminbuchung für ein Friseurgeschäft fallen nämlich unter den ersten Punkt E-Commerce.
Welche Standards gelten bei der Barrierefreiheit im Internet?
Für die Prüfung der Barrierefreiheit von Webangeboten existieren durch die globale Vernetzung des Internets unzählige Standards und Verordnungen. Hierzulande sind jedoch zwei davon besonders wichtig, die WCAG und die BITV.
International: Web Content Accessbility Guidelines (WCAG)
Die Web Content Accessibility Guidelines (WCAG) wurden durch die Web Accessibility Initiative (WAI) entwickelt und sind der in der Europäischen Union gültige, internationale Standard für die barrierefreie Gestaltung von Internetangeboten. Damit gehören die WCAG zu den wichtigsten Richtlinien für die Barrierefreiheit im Web.
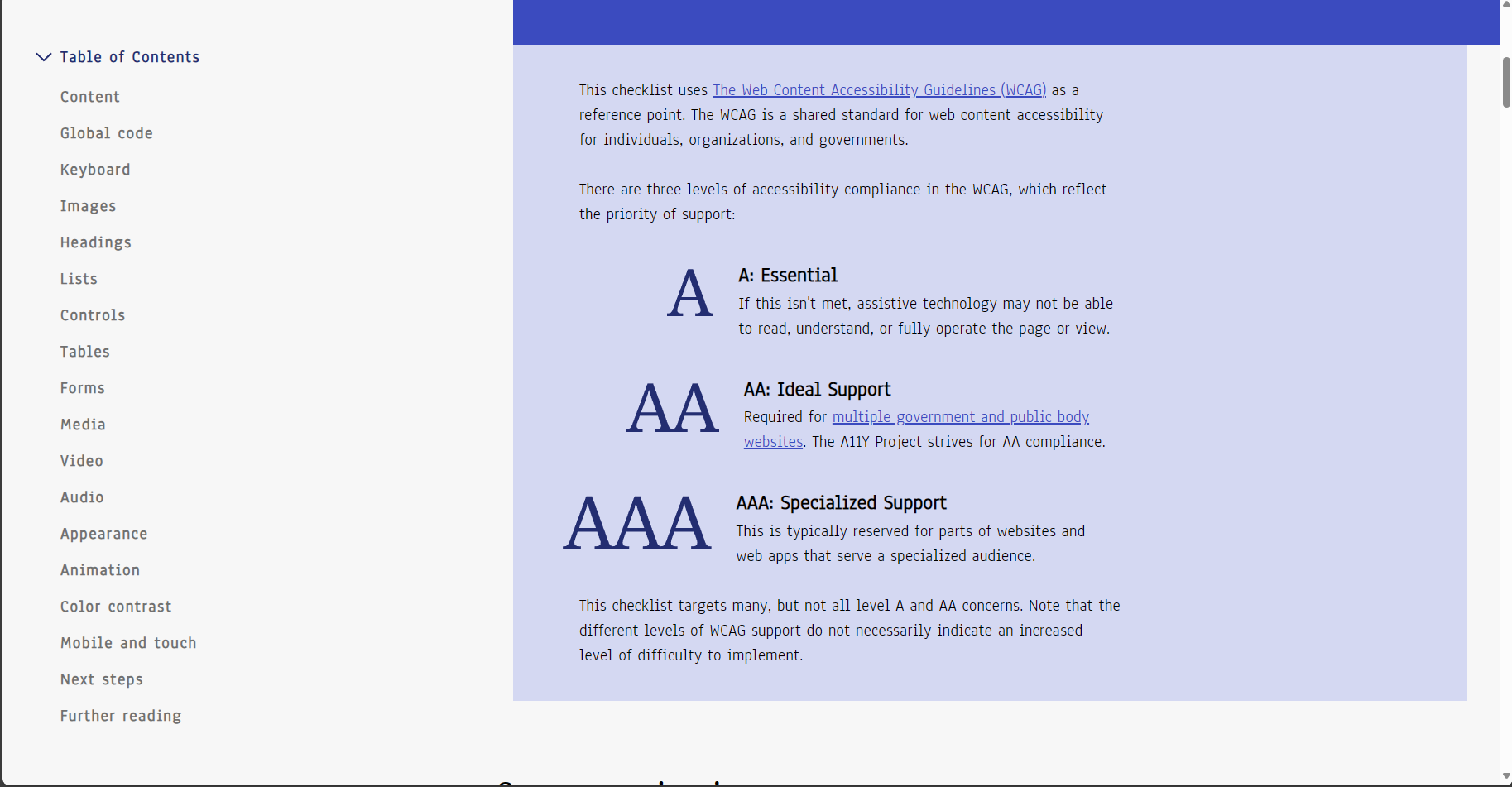
Die Anforderungen werden in den WCAG mithilfe von A, AA und AAA anhand ihrer Priorität und Stufe der Barrierefreiheit sortiert, wobei A für essentielle Bestandteile und AAA für spezialisierte Hilfe steht.

Zur Prüfung der Richtlinien stellt das a11y Project eine Checkliste bereit, welche den Anforderungen der WCAG entspricht.

National: Barrierefreiheits-Informationstechnik-Verordnung (BITV)
Die Barrierefreie-Informationstechnik-Verordnung (BITV) ist der offizielle Standard der Bundesrepublik Deutschland für die Erstellung und Prüfung der Barrierefreiheit von Webangeboten. Damit ist sie auch für deutsche Firmen die relevanteste Richtlinie zur barrierefreien Erstellung von Webangeboten.
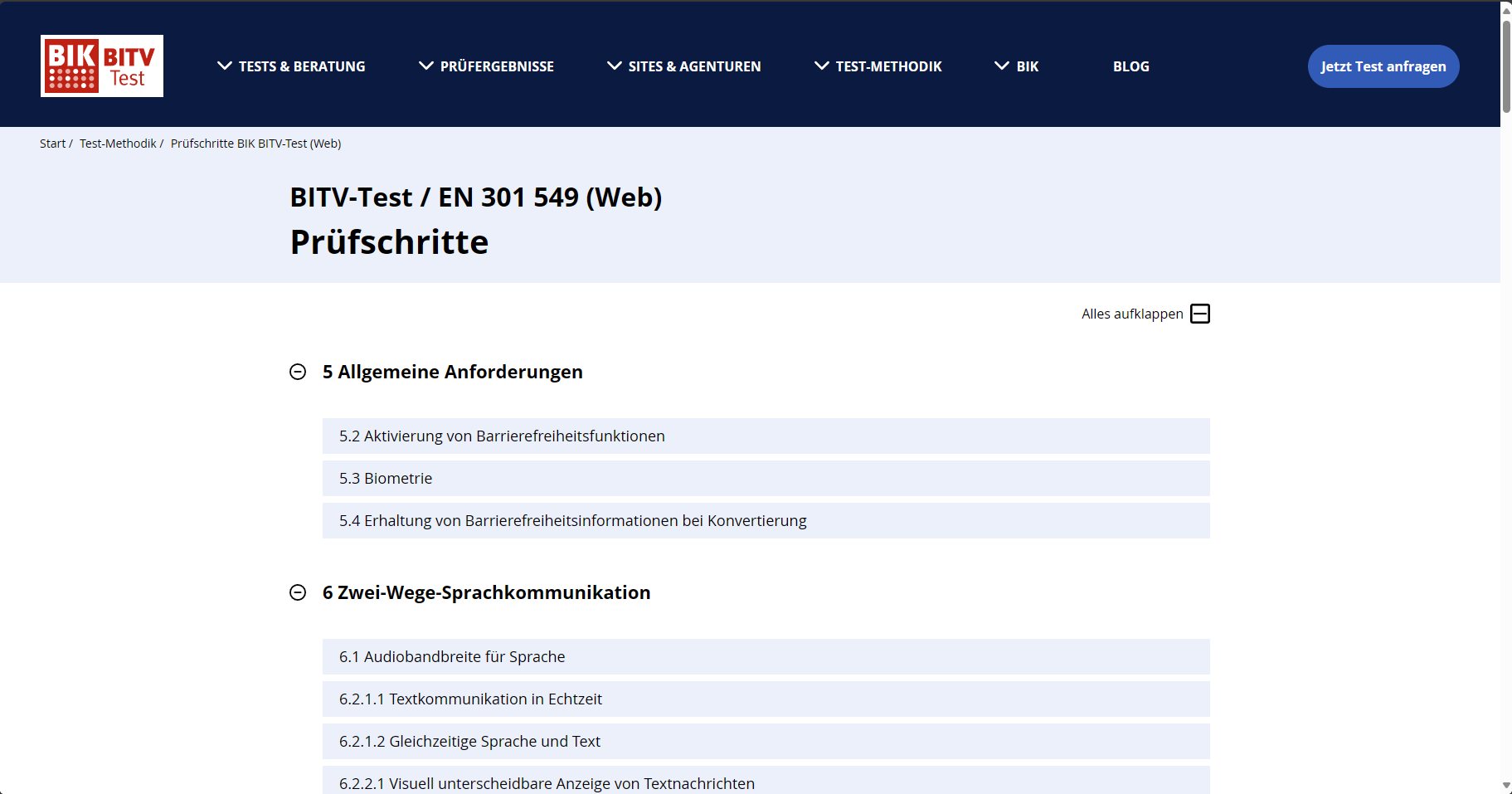
Die Website der BIK stellt eine Liste der Prüfschritte bereit, anhand der man das Webangebot mit den Standards der BITV vergleichen kann.

Welche Kriterien müssen für diese Standards erreicht werden?
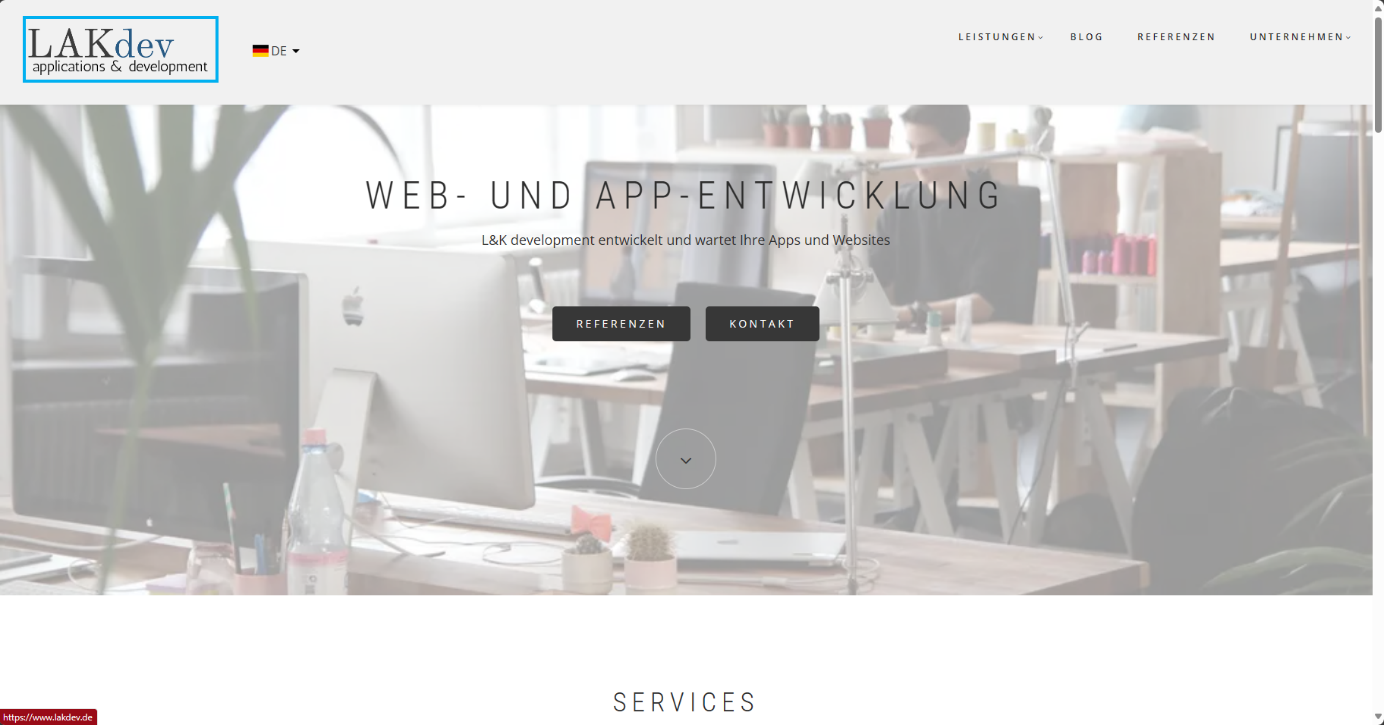
Kontraste und Farben
BITV 9.1.4.1, 9.1.4.3, 9.1.4.11 und WCAG 1.4.1, 1.4.3

Besonders für die Benutzung durch Personen mit Sehbeeinträchtigungen wie Farbenblindheit gibt es wichtige Anforderungen:
- Alle Teile der Website müssen ohne Farbe erkennbar sein.
- Die Schrift und eingefügte Bilder benötigen ausreichend Kontrast.
- Auch in speziellen Darstellungsmodi wie Kontrastmodi, invertierten Farben oder Graustufen dürfen keine Informationen verloren gehen.
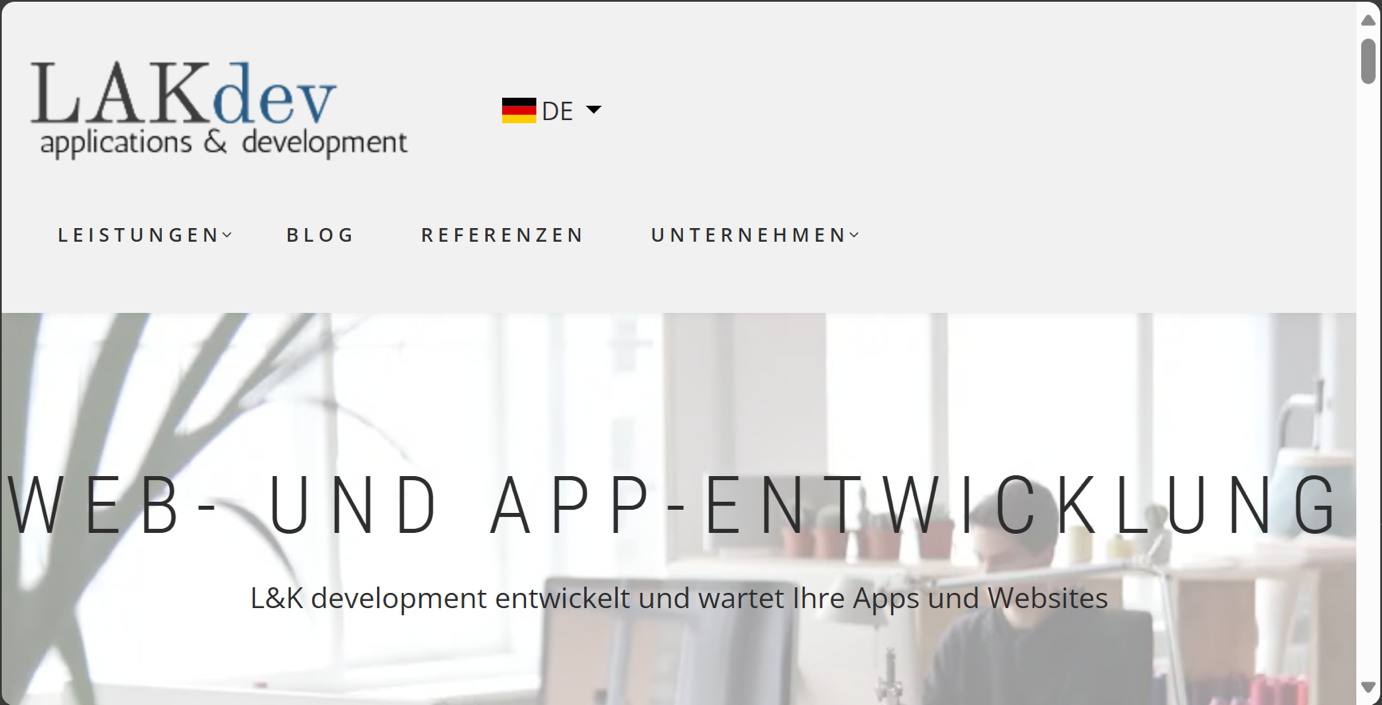
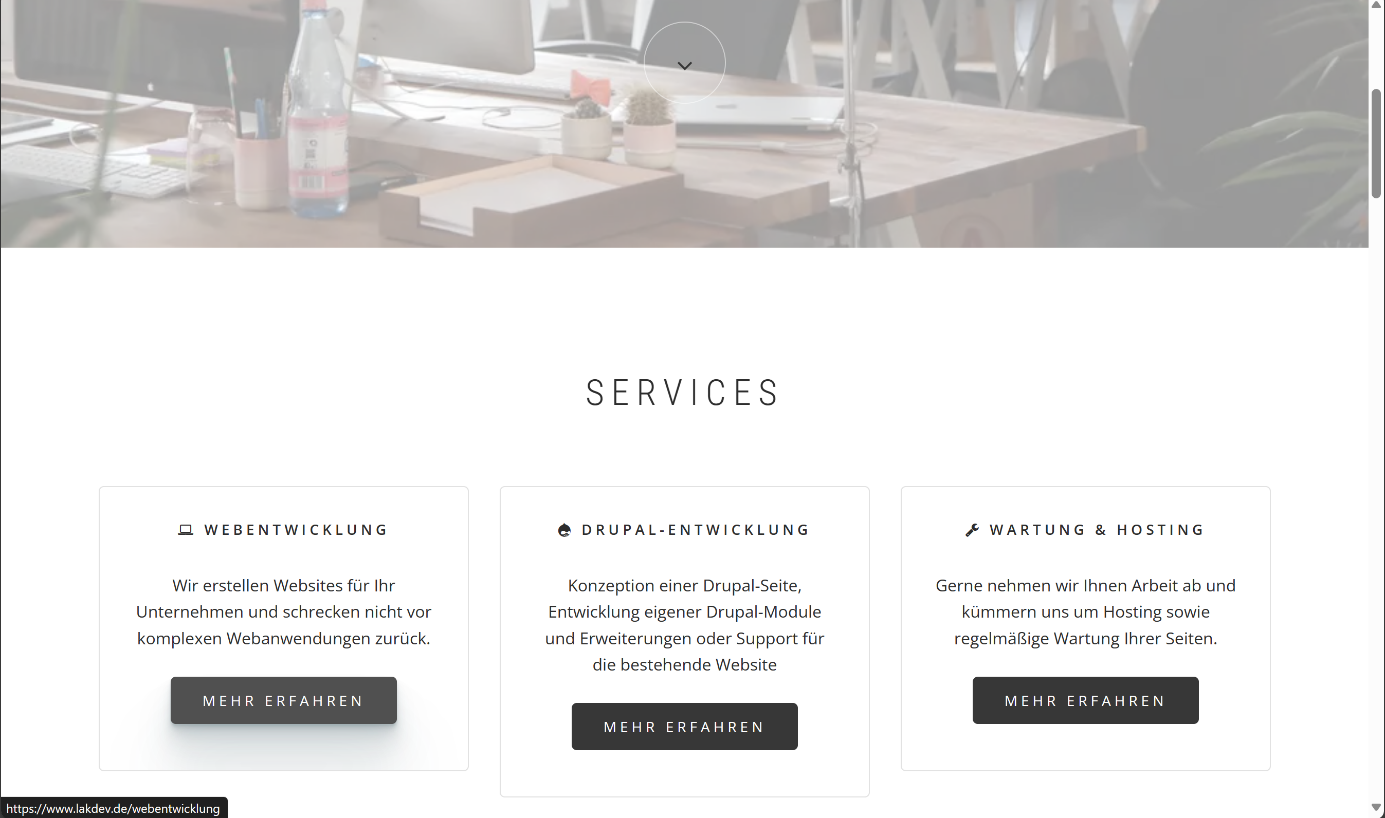
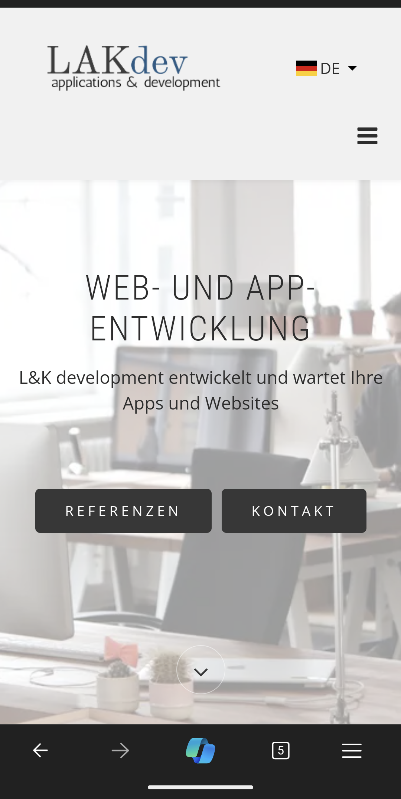
Das Bild zeigt das Kontrastdesign „Nachthimmel“ von Windows 11. Dabei werden die Farben des Systems abgeändert, um die Inhalte in schlechten Lichtbedingungen oder bei Sehbehinderungen besser lesbar zu machen. Bei diesem Design resultiert das in einer weißen Schrift auf schwarzem Hintergrund. Damit die Kontraste trotz diesem Modus weiterhin ausreichend sind, ist zum Beispiel der Titel der Seite, welcher vor einem Bild liegt, mit einem schwarzen Hintergrund versehen.
Textgröße und benutzerdefinierte Einstellungen
BITV 9.1.4.4, 9.1.4.10, 9.1.4.12, 11.7 und WCAG 1.4.4

Für Nutzerinnen und Nutzer mit Sehbeeinträchtigungen ist es unerlässlich, dass die Schriftgröße und Textabstände der Website ohne Beeinträchtigung der Funktionalität einstellbar sind. Im Normalfall wird verlangt, dass die Größe problemlos auf 200% erhöht werden kann.
Tastaturbedienung und andere Steuerungsmethoden
BITV 9.2.1, 9.2.4.3, 9.1.3.2, 9.2.4.1, 9.2.4.5 und WCAG 2.4.7, 1.3.2, 2.4.3, 2.4.1

Nicht alle User nutzen zur Steuerung eine Maus. Also muss das Webangebot vollumfänglich auch mit anderen Steuerungsmethoden wie nur der Tastatur nutzbar sein. Dafür sind zwei Punkte besonders wichtig:
- Alle Teile der Seite können mithilfe der Tab- und der Pfeiltasten anwählbar.
- Die Reihenfolge und Struktur der Website ist sinnvoll und intuitiv.
Falls sich Bereiche wie z. B. die Hauptnavigation auf jeder Seite des Webangebotes wiederholen, sollten diese anhand eines Links überspringbar sein. So müssen bereits gelesene Bereiche nicht mühsam wiederholt werden.
Links
BITV 9.2.4.4 und WCAG 2.4.7, 1.3.1, 1.4.1, G201

Links müssen für alle User als solche erkennbar und verständlich sein. Deshalb gibt es einige Anforderungen an die Darstellung von Links:
- Sie muss sich in Graustufen und allen anderen Farb- und Kontrastmodi vom normalen Text abheben.
- Sie darf nicht nur auf Farbunterschieden basieren.
- Beim Vorlesen durch Screenreader ist eine verständliche und klare Bezeichnung unerlässlich.
- Falls Links ein neues Fenster öffnen, soll dies gekennzeichnet sein.
Medien (Audio, Video, Animationen)
BITV 9.2.3.1, 7, 9.1.2, 9.2.2.2 und WCAG 1.4.2, 1.3.1, 1.2.2, 2.3.1, 2.2.2, 1.3.3, 2.3.3
Für Medien gibt es einige allgemeine Anforderungen:
- Jegliche Medien, die abgespielt werden, sind mit allen Steuerungsmethoden pausierbar.
- Websites dürfen Medien nicht automatisch abspielen.
- Flackern muss verhindert werden, um epileptische Anfälle vorzubeugen. Unter Flackern wird das Aufblitzen eines Bildes häufiger als dreimal in einer Sekunde verstanden.
- Barrierefreiheitsfunktionen wie das Ausschalten von Animationseffekten bei Windows 11 funktionieren auf dem Webangebot.
Zusätzlich haben die verschiedenen Medientypen auch noch weitere spezifische Anforderungen. Beispielsweise müssen Videos mit Untertiteln versehen werden und für Audio ein geschriebenes Transkript geboten werden.
Alternativtexte
BITV 9.1.1 und WCAG 1.1.1

Die meisten nicht-textbasierten Inhalte benötigen Alternativtexte, damit sehbehinderte Nutzerinnen und Nutzer Informationen über diese erhalten können. Beispielsweise werden Alternativtexte durch Screenreader vorgelesen. Deshalb müssen Bilder, Datentabellen, Grafiken, Karten, usw. ein alt-Attribut besitzen. Bei dekorativen Bildern sollte der Alternativtext leer gelassen werden.
Listen und Tabellen
BITV 9.1.3.1b, 9.1.3.1e, 9.1.3.1f, 9.1.3.1g, und WCAG 1.3.1, 4.1.1, 2.4.6,

Listen und Tabellen müssen im Code als solche gekennzeichnet sein, damit sie von Barrierefreiheitstools als solche erkannt werden. HTML-Strukturelemente wie ul, ol, dl, table, th, usw. sind dazu unerlässlich.
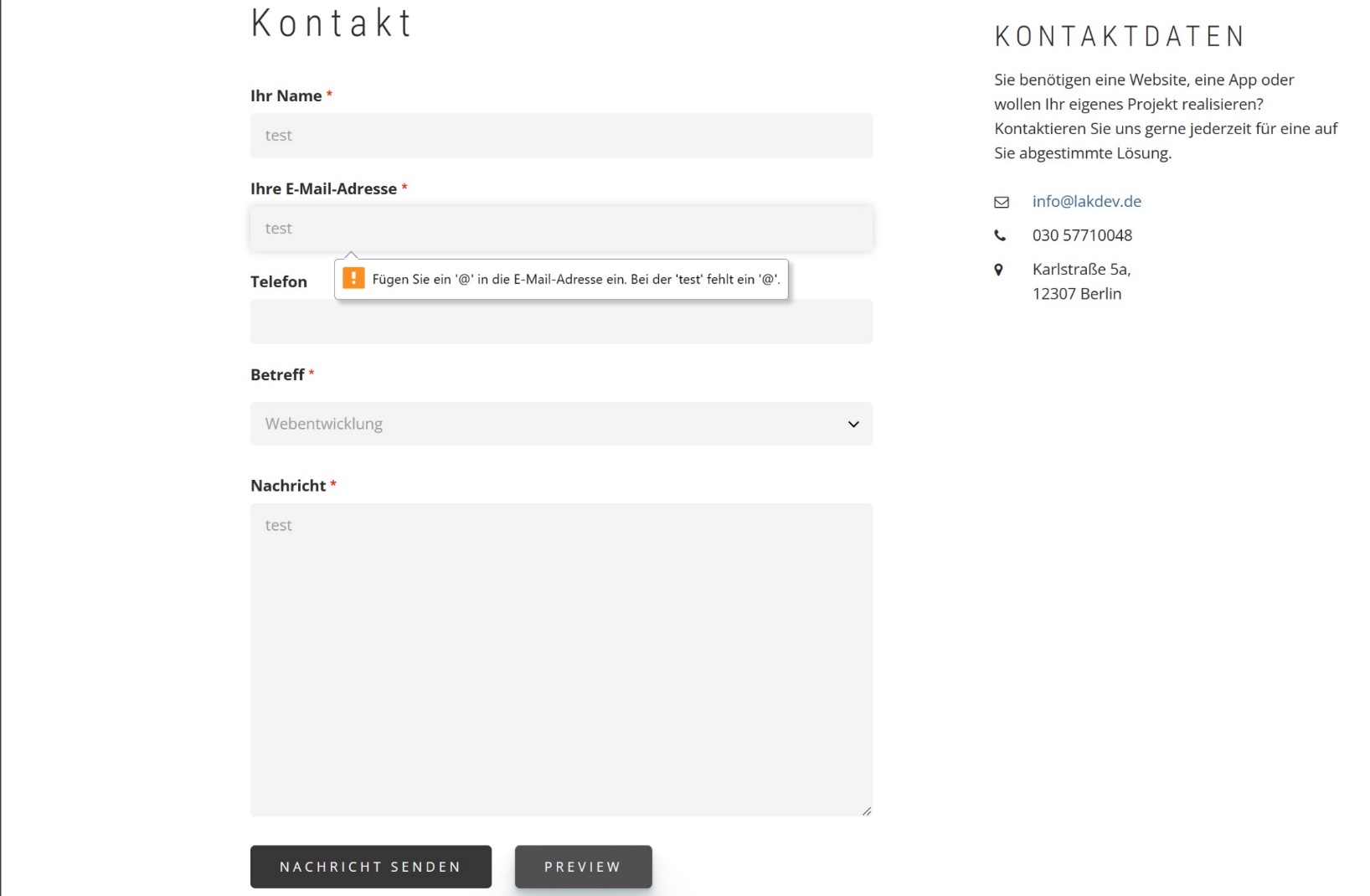
Formulare
BITV 9.1.3.1h, 9.3.3, und WCAG 3.2.2, 1.3.1, 1.3.5, 3.3.1, 1.4.1

Auch Formulare müssen so eingefügt sein, dass sie barrierefrei benutzbar sind. Das bedeutet, dass beispielsweise bei Kontaktformularen die Beschriftung mit dem Eingabefeld verbunden sein muss und bei falschen Eingaben verständliche und barrierefrei erkennbare Fehlermeldungen angezeigt werden müssen. Außerdem kann bei der Fehlervermeidung beispielsweise durch eine Vorschau oder letzte Möglichkeit zum Überprüfen geholfen werden.
Screenreader
BITV 9.3.1.1, 9.3.1.2 und WCAG

Eine besonders wichtige Barrierefunktion ist der Screenreader. Mit diesem können Teile der Website angewählt und vorgelesen werden. Zur richtigen Funktion muss dafür aber die richtige Inhaltssprache im HTML angegeben werden und Teile in anderen Sprachen spezifisch gekennzeichnet werden. Zusätzlich müssen die Steuerung mit der Tastatur und anderen Methoden richtig funktionieren und andere Anforderungen wie richtig gekennzeichnete Links und Alternativtexte erfüllt sein.
Bei Windows wird der aktuelle Fokus des Screenreaders mit einem blauen Kästchen markiert.
Nutzung mit mobilen Endgeräten
WCAG 1.3.4, 1.4.10, 2.5.5, 2.4.1

Inzwischen werden Webangebote meistens mit mobilen Endgeräten wie Handys oder Tablets genutzt. Das bedeutet, dass die Seite auch mit Touch leicht bedienbar sein muss. Dabei ist darauf zu achten, dass die Ausrichtung sowohl vertikal als auch horizontal ermöglicht ist und Inhalte nicht verschoben werden oder nur durch horizontales Scrollen erreichbar sind. Außerdem sollten Links leicht anzutippen sein und zwischen Inhalten ausreichend Platz zum Scrollen sein.
Erklärung zur Barrierefreiheit
BITV 12.1.1
Laut BITV sollen Websites außerdem erklären, welche Ziele für Barrierefreiheit festgelegt wurden und welche Maßnahmen für deren Erfüllung ergriffen wurden. Damit stellt die Erklärung zur Barrierefreiheit ein Pendant zu Datenschutzerklärung dar.
Barrierefreie Autorenwerkzeuge
BITV 11.8
Gemäß der BITV soll nicht nur das Webangebot selbst barrierefrei gestaltet sein, sondern auch die Autorentools. Dabei ist beispielsweise ein CMS wie Drupal, dessen Systeme laut ihrer offiziellen Website bewusst mit dem Ziel von WCAG-konformen Barrierefreiheitsstandards entwickelt wurden, besonders hilfreich. Auf der Seite unserer Drupal Agentur stehen Ihnen weitere Informationen zu der Entwicklung von Webangeboten mit dem CMS zur Verfügung.
Zwei-Wege-Sprachkommunikation
BITV 6
Falls die Webanwendung eine Zwei-Wege-Sprachkommunikation bietet, werden gemäß BITV einige Standards verlangt. Zum Beispiel muss mindestens HD-Telefonie/Telefonie in ISDN-Qualität geboten werden und Sprecher- und Anrufer-Identifizierung ermöglicht sein. Bei Videotelefonie muss mindestens die QVGA-Auflösung mit 20 Bildern pro Sekunde unterstützt sein. Dazu kommen je nach Art des Angebotes weitere Anforderungen hinzu, welche in Punkt 6 des BITV aufgelistet werden.
Leichte Sprache
WCAG 3.1.5
Die Nutzung leichter Sprache gehört laut WCAG zu AAA, also spezialisierter Hilfe. Um dieses Niveau der Barrierefreiheit zu erreichen, orientiert sich die Sprache der Website an dem Niveau der 8. Klasse und verzichtet auf komplizierte Metaphern und Redewendungen. Viele Seiten bieten als Alternative eine zweite, einfache Variante, in die man umstellen kann.
Fazit
Die Auflistung der Kriterien hilft Ihnen dabei, nahezu alle Webangebote auf deren Barrierefreiheit zu prüfen. Zur umfangreichen Analyse empfehlen wir jedoch zusätzlich bestimmte Werkzeuge, die wir in unserem Blogartikel über die Tools zum Prüfen der Barrierefreiheit von Websites erklärt haben. Ebenfalls empfehlenswert ist die Beauftragung einer spezialisierten Agentur, da die Barrierefreiheitsprüfung aufwendig und langwierig sein kann und in manchen Fällen auch technische Vorkenntnisse benötigt werden.
Sie benötigen Unterstützung bei der barrierefreien Gestaltung Ihres Webangebotes?
Sie wollen Ihre Website auf Barrierefreiheit prüfen oder eine neue barrierefreie Website gestalten? Dann sind wir Ihnen gerne dabei behilflich! In unseren Referenzen finden Sie bereits mehrere barrierefreie Websites, welche wir erfolgreich umgesetzt haben. Gerne entwickeln wir mit Ihnen zusammen eine auf Ihre Bedürfnisse zugeschnittene Lösung.
Kontaktieren Sie uns über unser Kontaktformular oder unter info@lakdev.de, um einen Beratungstermin oder ein kostenfreies Erstgespräch zu vereinbaren.
