












Fast jeder Softwareentwickler lernt die Basics des Programmierens ohne Framework. Logisch, denn if-Abfragen und for-Schleifen bieten die meisten Programmiersprachen von Haus aus an. Sobald es aber um das Programmieren echter Anwendungen geht, erfindet man ständig das Rad neu. Ohne Frameworks wird es also schnell mühsam. Wir bieten Ihnen einen Überblick über die meistgenutzten Frameworks mit ihren Vor- und Nachteilen und wann man sie einsetzen sollte.
Was sind Web-Frameworks?
Frameworks sind eine Sammlung von Werkzeugen, Code-Bibliotheken und vorgegebenen Strukturen. Sie beschleunigen den Entwicklungsprozess und gewährleisten Sicherheit und Wartbarkeit. Web-Frameworks sind Frameworks, die für die Webentwicklung verwendet werden.
Es gibt zwei Formen von Web-Frameworks: Backend (auch: serverseitige) und Frontend (auch: clientseitige) Frameworks.
Backend-Frameworks
Backend-Frameworks werden im Backend, also auf einem Server, ausgeführt. Sie stellen oft Tools für das Routing von URLs, die Interaktion mit Datenbanken, Benutzerautorisierung, die Formatierung von Ausgaben (z. B. HTML, JSON) und die Verbesserung der Sicherheit zur Verfügung. Ohne Backend-Frameworks müsste man diese Standardfunktionen jedes Mal neu implementieren. Vor allem Object-Relational Mapping (kurz: ORM, die Verbindung zwischen Klassen und gespeicherten Objekten in der Datenbank) ist oft der Kern von Webanwendungen.
Da sie auf einem Server laufen, können Backend-Frameworks in jeder beliebigen Sprache geschrieben werden. Am beliebtesten sind jedoch Python, PHP, Node.js (JavaScript), Ruby, Perl und Java.
- Laravel (PHP)
- Djnago (Python)
- Flask (Python)
- Express (JavaScript / Node.js)
- Ruby on Rails (Ruby)
- ASP.NET (C#, Visual Basic)
- Spring Boot (Java)
- Next.js (JavaScript)
Frontend-Frameworks
Frontend-Frameworks werden im Browser des Nutzers ausgeführt und nutzen daher JavaScript oder CSS.
JavaScript-Frameworks wie React, Angular oder Vue.js erleichtern die Entwicklung sogenannter Single-Page-Webanwendungen. Dabei werden Änderungen des Zustands (wie z. B. das Löschen einer Aufgabe in einer ToDo Liste) direkt auf der Benutzeroberfläche angezeigt, ohne dass die gesamte Seite geladen werden muss. Das senkt sowohl die Serverlast als auch die Ladezeiten beim Nutzer.
CSS-Frameworks bieten unter anderem Designvorlagen für oft benötigte Elemente wie Buttons, Slider und Formular Elemente. Das bekannteste Beispiel ist Bootstrap.
Beispiele bekannter Server-Frameworks
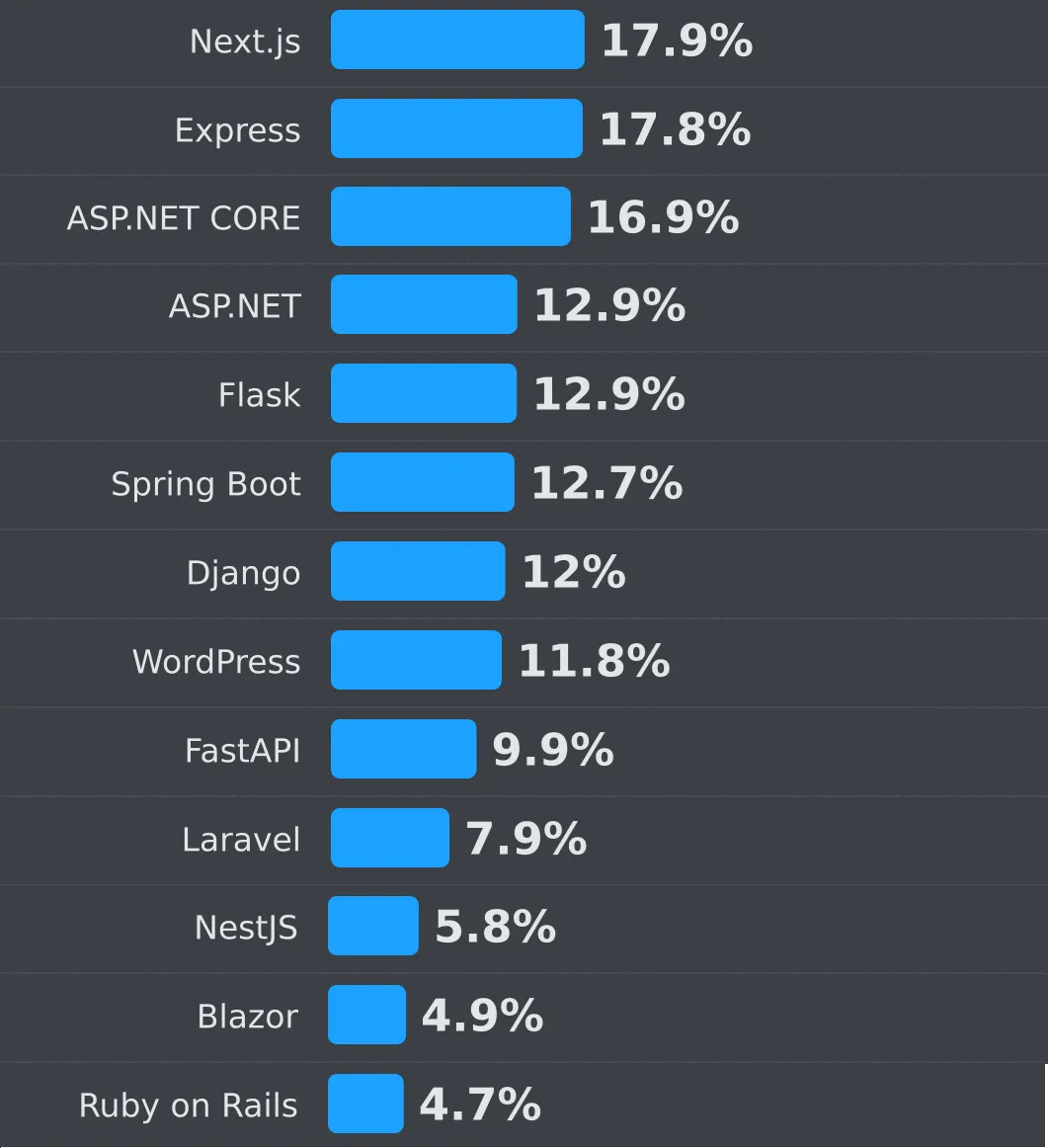
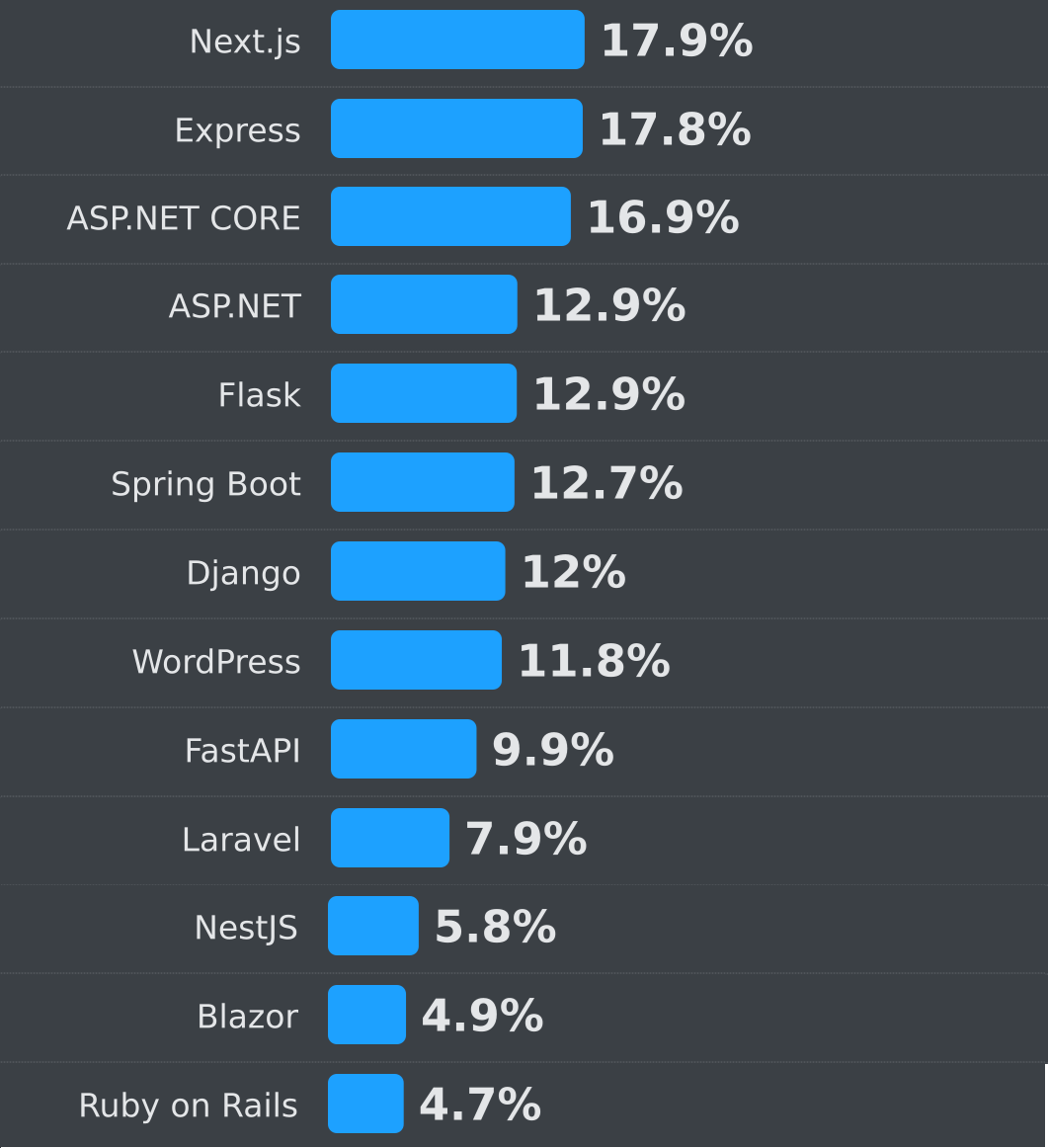
Die folgenden serverseitigen Frameworks sind die beliebtesten aktiven Open-Source-Frameworks, die eine umfangreiche Dokumentation bieten. Es gibt außer diesen natürlich noch viele andere serverseitige Frameworks, die mit einer einfachen Internetsuche entdeckt werden können.

Laravel (PHP)
Laravel ist ein relativ einfach zu erlernendes PHP Web-Framework mit eleganter Syntax. Es folgt dem MVC (Model-View-Controller) Muster und wurde 2011 von Taylor Otwell erstmals veröffentlicht.
Wenn man sich bereits mit PHP wohlfühlt und noch keine Erfahrung mit anderen Frameworks hat, ist Laravel ein idealer Start. Für erfahrenere Entwickler bietet Laravel Tools, um schnell funktionierende Prototypen auch größere Webapplikationen mit wenig Code zu entwickeln.
Features und Eigenschaften
- einfaches URL Routing
- einfaches aber mächtiges Object-Relational Mapping (ORM)
- mächtige Template Engine (Blade)
- unterstützt fünf relationale Datenbanken nativ (NoSQL Datenbanken mit zusätzlichen Packages nutzbar)
- großartige kostenlose Videotutorials
- viele PHP-Softwarepakete, die auf Laravel aufbauen wie Forge, Lumen, Cashier, Orchid, Nova und Spark
- einfach mit einem Frontend-Framework kombinierbar
- durch PHP auf sehr günstigen Shared Hosting
Nachteile
- einfach zu lernen, aber schwer zu meistern
- Performance nicht auf dem Niveau von anderen Frameworks
- für Microservices manchmal zu umfangreich (besser: Lumen oder Slim für PHP)
- Major Versionen werden nur 2-3 Jahre lang unterstützt
- NoSQL Datenbanken nur über Umwege unterstützt (horizontale Skalierbarkeit schwieriger)
Firmen, die Laravel nutzen
- About you
- 9GAG
- Bitpanda
Laravel kommt beispielsweise auch in unserem Erasmus+ Projekt zum Einsatz, um ein speziell auf unsere Bedürfnisse angepasstes Content Management System zu entwickeln.
Django (Python)
Django ist ein Python Web-Framework, das sich auf die Einhaltung des DRY Prinzips (Don’t Repeat Yourself) konzentriert und folgt ebenfalls dem MVC Muster. Es wurde bereits 2005 veröffentlicht und nimmt den Großteil der mühsamen Webentwicklung ab, so dass man sich auf die Entwicklung Ihrer Anwendung konzentrieren kann.
Falls Sie bereits Erfahrung in Python haben und eine komplexe Webapplikation entwickeln wollen, ist Django das ideale Framework für Sie.
Features und Eigenschaften
- sehr performant
- mächtig, alles was man brauchen könnte ist verfügbar
- skalierbar
- auf Sicherheit wird Wert gelegt
- Code ist einfach zu verstehen
- Machine Learning Einbindung einfacher durch Nutzung von Python
- konsistente Designprinzipien
- eine umfangreiche und aktuelle Dokumentation.
Nachteile
- nicht für sehr kleine Projekte geeignet (siehe Flask)
- NoSQL Datenbanken nur über Umwege unterstützt (horizontale Skalierbarkeit schwieriger)
Firmen, die Django nutzen
- YouTube
Flask (Python)
Flask ist ein sogenanntes Mikro-Framework für Python, das 2010 veröffentlicht wurde. Es ist minimalistisch aufgebaut, kann jedoch auch für komplexere Webentwicklung eingesetzt werden.
Falls Sie Python bereits beherrschen und Microservices oder Webdienste auf kleinen, ressourcenbeschränkten Systemen entwickeln wollen wie z. B. einen Webserver auf einem Raspberry Pi eignet sich Flask hervorragend.
Features und Eigenschaften
- leichtgewichtig
- ideal für die Entwicklung von Microservices
- noch performanter als Django
- skalierbar
- modular aufgebaut
- eingebauter Server und Debugger
- flexibel (sowohl relationelle als auch NoSQL Datenbanken nutzbar)
- ideal für REST-API Entwicklung
Nachteile
- Es ist einfach, schlecht wartbaren Code zu schreiben
- nicht geeignet für eine typische Website mit mehreren Seiten
Firmen, die Flask nutzen
- Netflix
- Zalando
Express (Node.js/JavaScript)
Express ist ein schnelles, flexibles und minimalistisches Web-Framework für Node.js (Node ist eine browserlose Umgebung zur Ausführung von JavaScript), das 2010 veröffentlicht wurde. Es bietet nützliche HTTP-Funktionalitäten und Middleware wie Weiterleitung und Caching.
Da JavaScript auch im Frontend genutzt wird, ist Express ein einfacher Einstieg ins Backend für Frontendentwickler. Es eignet sich vor allem für die Entwicklung von Anwendungen, die NoSQL Datenbanken nutzen.
Features und Eigenschaften
- ressourceneffizient
- minimalistisch und modular aufgebaut
- robustes URL Routing
- skalierbar
- sehr viele Packages verfügbar
Nachteile
- Zusatzmodule nötig, um z. B. Datenbankzugriff und komplexe Webapplikation zu entwickeln
- oft nicht klar, welches Package den Zweck am besten erfüllt
Firmen, die Express nutzen
- Accenture
- Yandex
- IBM
Ruby on Rails (Ruby)
Rails ist ein MVC Web-Framework, das für die Programmiersprache Ruby geschrieben und 2004 veröffentlicht wurde. Rails ist sehr ähnlich wie Django, da alles, was man für die Entwicklung einer Webapplikation braucht, bereits vorhanden ist.
Ruby on Rails ist für Websites geeignet, die hohen Wert auf guten Code, Sicherheit und Skalierbarkeit legen.
Features und Eigenschaften
- nutzt viele native Ruby Features
- zwingt Entwickler Standards einzuhalten und schlecht wartbaren Code zu vermeiden
- skalierbar
- sicher
- Ruby als Programmiersprache ist gut lesbar
- sehr viele Packages bzw. „gems“ verfügbar
Nachteile
- Ruby ist keine weit verbreitete Sprache außerhalb von Webentwicklung mit Rails
- Performance ist nur bei guter Optimierung sehr schnell
- nicht so flexibel wie andere Frameworks
Firmen, die Ruby on Rails nutzen
- Twitch
- Airbnb
- Shopify
ASP.NET (C#, Visual Basic)
ASP.NET ist ein von Microsoft entwickeltes MVC Open-Source-Web-Framework für die Erstellung moderner Webanwendungen, das 2003 erschienen ist. Anders als andere Frameworks wird ASP.NET kompiliert und läuft primär auf Windows Servern. Mittlerweile werden auch Linux Server unterstützt.
ASP.NET eignet sich für Firmen, die bereits einen Windows Server haben und für Entwickler, die C# oder Visual Basic beherrschen. Durch die Kompilierung ist ASP.NET oft schneller als z. B. PHP Frameworks, die interpretiert werden.
Features und Eigenschaften
- skalierbar
- viele Tools, die die Entwicklung beschleunigen (mit Visual Studio)
- sicher
- flexibel
- durch Kompilierung oft schneller als PHP oder Python Frameworks
Nachteile
- Windows fokussiert
- verursacht hohe Kosten (Server, Visual Studio Lizenz)
Firmen, die ASP.NET nutzen
- Microsoft
- Stack Overflow
- Slack
Spring Boot (Java)
Spring Boot ist ein serverseities Java-Framework, das Anfang der 2000er veröffentlicht wurde. Mittlerweile wird auch die moderne JVM Sprache Kotlin für die Entwicklung unterstützt.
Geeignet ist Spring Boot, falls Sie bereits Erfahrung mit Java oder Kotlin haben und eine eine sichere und robuste Webanwendung entwickeln wollen.
Features und Eigenschaften
- skalierbar
- viele Tools, die die Entwicklung beschleunigen (mit Visual Studio)
- sicher und etabliert
- modular aufgebaut
- eingebauter HTTP Server für die Entwicklung
- mächtiges ORM
- geeignet für eine Microservices Architektur
Nachteile
- steile Lernkurve
- bei sehr großen Projekten, die auf einem Server laufen ungeeignet
Firmen, die Spring Boot nutzen
- Udemy
- Trivago
Next.js (JavaScript)
Next.js ist ein leistungsfähiges Framework für React, das 2016 von Vercel veröffentlicht wurde. Es ermöglicht die Entwicklung von modernen Webanwendungen mit serverseitigem Rendering (SSR) und statischen Seiten (SSG). Next.js erleichtert die Entwicklung durch ein out-of-the-box Set von Funktionen wie Routing, API-Endpoints und Bildoptimierung.

Next.js ist ideal für Entwickler, die bereits Erfahrung mit React haben und erweiterte Funktionen wie SSR, SSG und eine integrierte API benötigen. Es eignet sich hervorragend für dynamische, performante und SEO-optimierte Webanwendungen.
Features und Eigenschaften
- serverseitiges Rendering (SSR) und statische Seitengenerierung (SSG)
- Inkrementelle statische Generierung (ISR)
- SEO-freundlich inkl. Bildoptimierung
- API-Routing integriert
Nachteile
- steilere Lernkurve für Anfänger, die nicht mit React vertraut sind
- kann für sehr einfache Websites zu umfangreich sein
- abhängig von Node.js und dem React-Ökosystem
Firmen, die Next.js nutzen
- Spotify
- Nike
- OpenAI
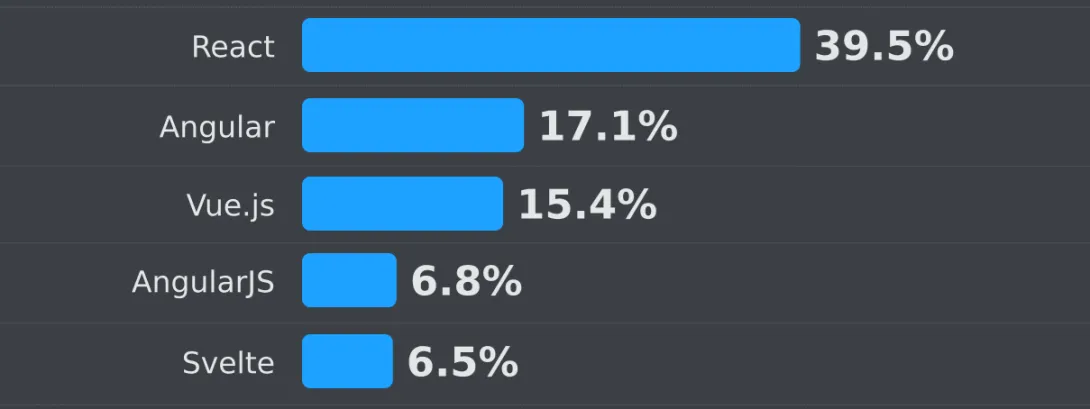
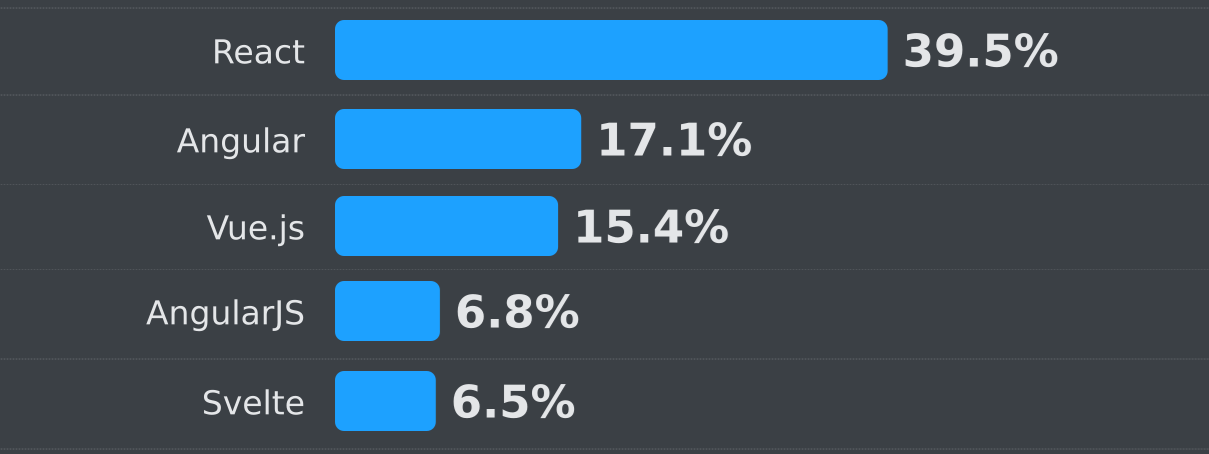
Beispiele bekannter JavaScript Frontend-Frameworks
Mit den folgenden gut dokumentierten clientseitigen JavaScript Frameworks lassen sich einfach Single Page Applications (SPA) entwickeln. Da der Inhalt von SPAs später geladen wird als bei serverseitig generierten Seiten, kann es Probleme bei Search Engine Optimization (SEO) geben. Für das Problem gibt es jedoch eigens für die Frameworks entwickelte serverseitige Frameworks, die dieses Problem lösen. Außer den großen drei Frameworks gibt es natürlich noch andere JavaScript Frameworks.

React.js
Facebook veröffentlichte React im Jahr 2013. React alleine ist nur eine Bibliothek. Erst in Verbindung mit den Bibliotheken ReactDOM für Webentwicklung oder React Native für Appentwicklung wird es zu einem vollständigen Framework.
React nutzt eine virtuelle DOM und erweitert HTML mit eigenen wiederverwendbaren Komponenten, die sich auch ineinander verschalten lassen. Enwickler können auch eigene Kompontenten erstellen und somit Redundanz vermeiden.
Um Reacts SEO Problem zu umgehen, wurde 2016 das auf Node.js basierende serverseitige Framework Next.js veröffentlicht. Next.js ermöglicht das serverseitige rendern von React Apps und kann so Performance, SEO und Nutzererfahrung verbessern.
Features und Eigenschaften
- relativ einfach zu lernen
- gute Performance
- React Developer Tools in Browsern erleichtert die Entwicklung
- einfach testbar
- flexibel
- React Native ermöglicht App Development
Nachteile
- JSX mischt JavaScript und HTML und ist für manche anfangs schwer zu verstehen
- Dokumentation hinkt den vielen Updates oft hinterher
Firmen, die React nutzen
- Netflix
- Airbnb
Wir nutzen React auch in unseren eigenen Projekten bei der Entwicklung von Single Page Applications sowie React Native bei der Erstellung von plattformübergreifenden Apps.
Angular
Angular ist ein MVC JavaScript Web-Framework und wurde von Google im Jahr 2016 veröffentlicht. Es ist eine Neuentwicklung des älteren Frameworks AngularJS. Statt JavaScript nutzt Angular die von Microsoft entwickelte Obermenge TypeScript, das u.a. Typisierung in JavaScript ermöglicht.
Wie React basiert Angular auf wiederverwendbaren Komponenten, nutzt aber das echte DOM anstatt eines virtuellen. Ähnlich wie Next.js für React gibt es auch für Angular eine Lösung für serverseitiges Rendering namens Angular Universal.
Features und Eigenschaften
- enthält alle benötigten Tools wie Routing, Services, Dependency Injection usw.
- gute Performance
- flexibles Templating System
- gibt Struktur bereits vor
Nachteile
- sehr steile Lernkurve
- kann bei interaktiven Komponenten langsam werden
- weniger flexibel als React
Firmen, die Angular nutzen
- PayPal
- IBM
Vue.js
Vue.js programmiert von Evan You wurde 2014 veröffentlicht, nachdem er bei Google AngularJS-Projekt mitenwickelte. Er nahm die besten Teile von Angular und machte daraus ein leichtgewichtiges und einfaches JavaScript Framework.
Wie Angular erweitert Vue HTML um einen Teil seines eigenen Codes. Ansonsten setzt es hauptsächlich auf modernes, standardmäßiges JavaScript. Die wiederverwendbaren Komponenten werden bei Vue.js in einzelnen Files definiert und dabei in Template, Script und Style gegliedert.
Ähnlich wie React nutzt Vue ebenfalls ein virtuelles DOM. Vue behandelt Änderungen aber anders, damit es noch effizienter ist.
Features und Eigenschaften
- sehr leichtgewichtig (nur wenige kB groß)
- sehr gute Performance
- einfache bidirektionale Datenbindung
- einfach zu lernen
- verständliche Dokumentation
- flexibel
Nachteile
- noch nicht so etabliert wie React oder Angular
- Flexibilität kann bei größeren Entwicklerteams zu unterschiedlichen Codestilen führen
- Große Community in China, deren Content für Außenstehende oft nicht erreichbar ist
Firmen, die Vue.js nutzen
- Xiaomi
- GitLab
- Nintendo
Bekannte CSS Frontend-Frameworks
Clientseitige CSS-Frameworks können in Kombination mit JavaScript Frameworks oder serverseitigen Frameworks verwendet werden, um einfach ein nutzerfreundliches und responsives Design zu entwickeln.
CSS-Frameworks nutzen oft auch JavaScript, um beispielsweise Animationen oder Formularvalidierung zu steuern. Der Unterschied zu JavaScript-Frameworks ist dabei, dass keine Daten sondern nur die Darstellung verändert werden.
Wir haben auch hier die beliebtesten Open-Source Frameworks ausgewählt. Weitere nennenswerte CSS-Frameworks sind Tailwind, Materialize und UI Kit.
Bootstrap
Bootstrap wurde von Twitter im Jahr 2011 veröffentlicht und hat damals die Erstellung von responsiven Websites, die auch auf mobilen Geräten einfach nutzbar sind, erleichtert. Seitdem wurde es ständig erweitert und ist mittlerweile bei Version 5.
Seit Beginn setzt Bootstrap auf die Einteilung des Bildschirms in ein Raster mit Zeilen und Spalten. Früher war der Screen in 12 Spalten eingeteilt, mittlerweile ist man nicht mehr darauf beschränkt, sondern kann mithilfe von Flexbox flexibel Designs implementieren.
Features und Eigenschaften
- ermöglicht schnelles Entwickeln von Prototypen
- große Community
- viele Komponenten sind vorhanden (Navigation, Formulare, Karten, Buttons, Modals, usw.)
- LESS und SASS werden unterstützt
Nachteile
- Webseiten mit Bootstrap sehen sich oft sehr ähnlich
- Breakpoints sind unflexibel
Firmen, die Bootstrap nutzen
- Spotify
Wir nutzen Bootstrap bei vielen unserer Projekte als Basis für die Umsetzung kundenspezifischer Designs.
Foundation
Foundation erschien 2011 und ist der größte „Konkurrent“ von Bootstrap. Befürworter von Foundation vergleichen es oft mit dem serversetigen Ruby on Rails Framework, da es ähnliche Prinzipien einhält.
Vor allem als Bootstrap noch das Gridsystem mit fixen 12 Spalten hatte, war Foundation bereits flexibler und verwendete CSS-Klassen, die leichter einzuprägen waren. Mittlerweile ist die Funktionalität sehr ähnlich, wobei Foundation immer noch flexibler ist als Bootstrap.
Features und Eigenschaften
- mächtige Tools für die Frontend Entwicklung sowie ein CLI (Command Line Interface)
- sehr flexibel
- noch mehr UI Kompententen als bei Bootstrap
- LESS und SASS werden unterstützt
Nachteile
- kleinere Community als Bootstrap
- komplex, da es oft mehrere Wege zum Ziel gibt
Firmen, die Bootstrap nutzen
- Accenture
- Docker
- WebEx
Bulma
Bulma ist ein relativ neues CSS-Framework, das erst 2016 erschienen ist. Anders als Bootstrap und Foundation nutzt es kein JavaScript, sondern nur CSS.
Bulma wird sehr oft in Kombination mit Vue.js und dem serverseitigen Framework Laravel verwendet.
Features und Eigenschaften
- einfache Klassennamen
- einfach zu lernen, wenn CSS bereits erlernt wurde
- Standardeinstellungen erzeugen bereits elegante Designs
- LESS und SASS werden unterstützt
Nachteile
- Kleine Community
- Nicht so mächtig wie Bootstrap oder Foundation
Firmen, die Bulma nutzen
- Signal
- Infinity Search
- TinyStore
Welches Web-Framework ist das beste?
Leider gibt es auf diese Frage keine eindeutige Antwort. Die Auswahl eines Frameworks bzw. einer Kombination von Frameworks hängt von vielen Faktoren ab: hat man bereits Erfahrung in der Programmiersprache, passt das Projekt zu den Möglichkeiten des Frameworks, welche Anforderungen haben Priorität (z. B. ist Sicherheit wichtiger als Performance?).
Falls Sie sich nicht sicher sind, können Sie die für Sie vielversprechendsten Frameworks einfach ausprobieren. Ein „Hello World“ Programm ist in jedem der oben genannten Frameworks schnell geschrieben. Sie werden schnell merken, ob das Framework zu Ihnen und dem geplanten Projekt passt oder nicht.
Manchmal ist ein CMS besser
Frameworks sind vor allem für die Erstellung von Webanwendungen mit speziellen Anforderungen geeignet. Für Standard-Anwendungsfälle ist die Nutzung eines Content-Management-Systems oft sinnvoller. Bevor Sie mit der Suche nach dem perfekten Framework beginnen, kann es sich lohnen zu recherchieren, ob evtl. ein CMS wie Drupal die Grundanforderungen Ihres Projekts bereits erfüllt. Weitere Informationen dazu finden Sie in unserem Artikel, wann man ein Framework und wann ein CMS nutzen sollte.
Bereit für die Entwicklung?
Falls Sie Hilfe bei der Umsetzung eines Projekts benötigen, sei es eine einfache Website oder eine komplexe Web-Applikation, beraten wir Sie gerne. Kontaktieren Sie uns dazu per Mail an info@lakdev.de oder über unser Kontaktformular und wir entwickeln eine auf Ihre Bedürfnisse abgestimmte Lösung.
