

Barrierefreiheit wird bei der Entwicklung von Webangeboten immer wichtiger. Neben verpflichtenden gesetzlichen Bedingungen (z. B. für die Webangebote öffentlicher Stellen oder größerer Unternehmen) und verbesserter Zugänglichkeit bietet die barrierefreie Erstellung einer Website auch Vorteile in Usability und Suchmaschinenoptimierung (SEO).
Doch bevor Sie mit der Umsetzung der Barrierefreiheit Ihrer Website beginnen können, benötigen Sie Werkzeuge, mit denen Sie Ihre Seite auf Fehler prüfen und Mängel finden können.
Welche Anforderungen gibt es an die Barrierefreiheit?
Für die barrierefreie Gestaltung von Websites und mobilen Anwendungen existieren eigene Standards und Verordnungen. Ein Webangebot sollte unter anderem diese Kriterien erfüllen.
- Die Website ist in einfacher, gut verständlicher Sprache verfasst.
- Farben und Kontraste sollten auch in speziellen Darstellungsmodi gut erkennbar sein.
- Das gesamte Webangebot kann auch in Graustufen und mit verschiedenen Farbeinstellungen genutzt werden.
- Links sollten immer gut erkennbar und deskriptiv sein.
- Die Nutzung des Webangebots mit Tastatursteuerung und Screenreadern muss ermöglicht werden.
- Das Webangebot muss linear und intuitiv zu nutzen sein sowie alternative Navigationsmöglichkeiten bereitstellen.
- Medien wie Audio und Video sollten barrierefrei eingebettet werden.
Welche Tools existieren zur Prüfung der Barrierefreiheit?
Bei der Prüfung der Barrierefreiheit sind Ihnen zahlreiche Werkzeuge behilflich. Mit diesen Hilfsmitteln können Sie die meisten Anforderungen der Barrierefreiheit effizient prüfen. Hier werden einige dieser Tools vorgestellt.
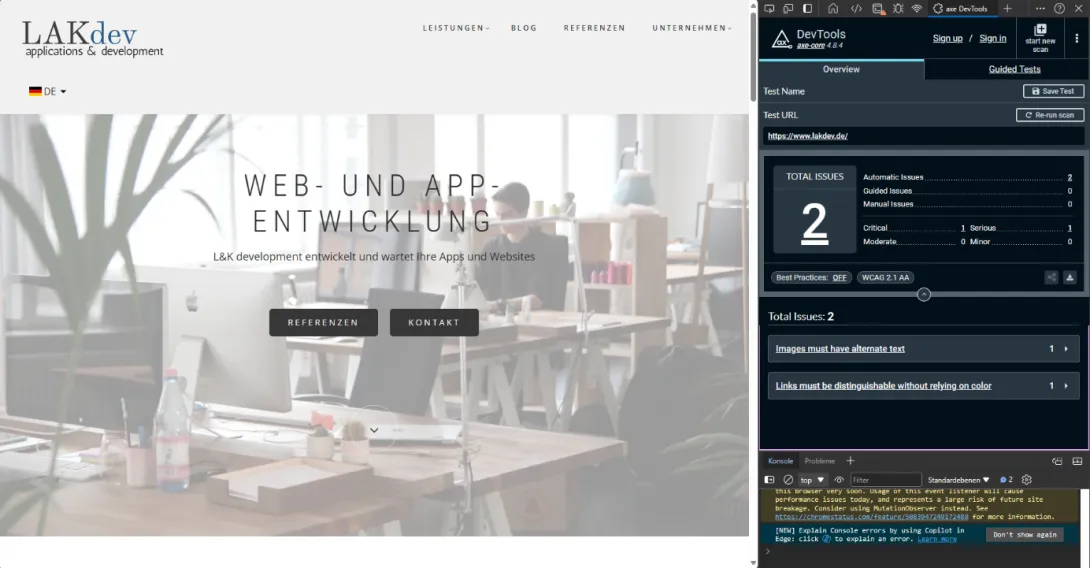
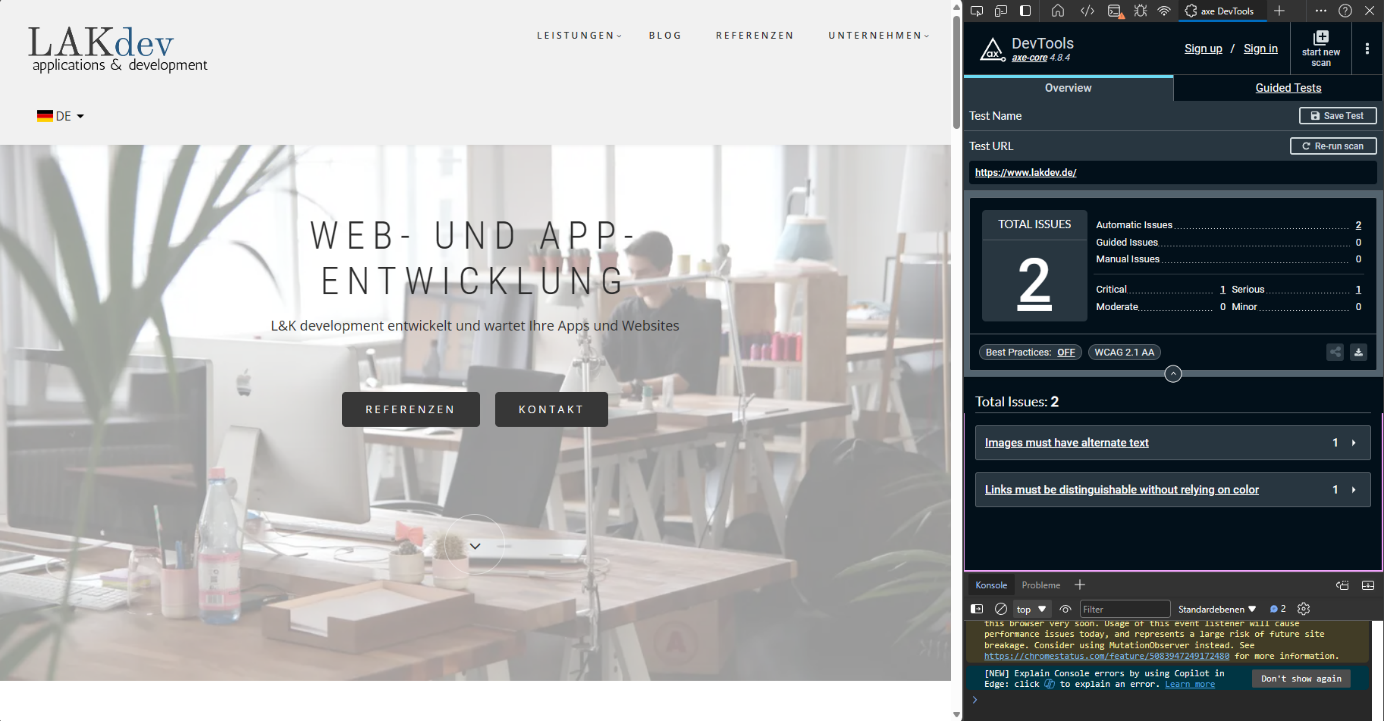
Axe DevTools

Der Anbieter deque bietet mit der kostenlosen Browser-Erweiterung axeDevTools die Möglichkeit, Ihre Website schnell und effektiv auf Barrierefreiheit zu testen. Natürlich können von dem Programm nicht alle Fehler und Probleme identifiziert werden, aber für die Überprüfung des HTML-Codes und anderer durch das Programm erkennbarer Anforderungen (Alternativtexte, ARIA-Markierungen, Überschriften, Links, etc.) ist das Werkzeug sehr nützlich.
Um die Browser-Erweiterung zu benutzen, öffnet man im Browser auf dem Webangebot unter Untersuchen den Editor öffnen und klickt dann bei Weitere Tools das Tool axeDevTools öffnen.
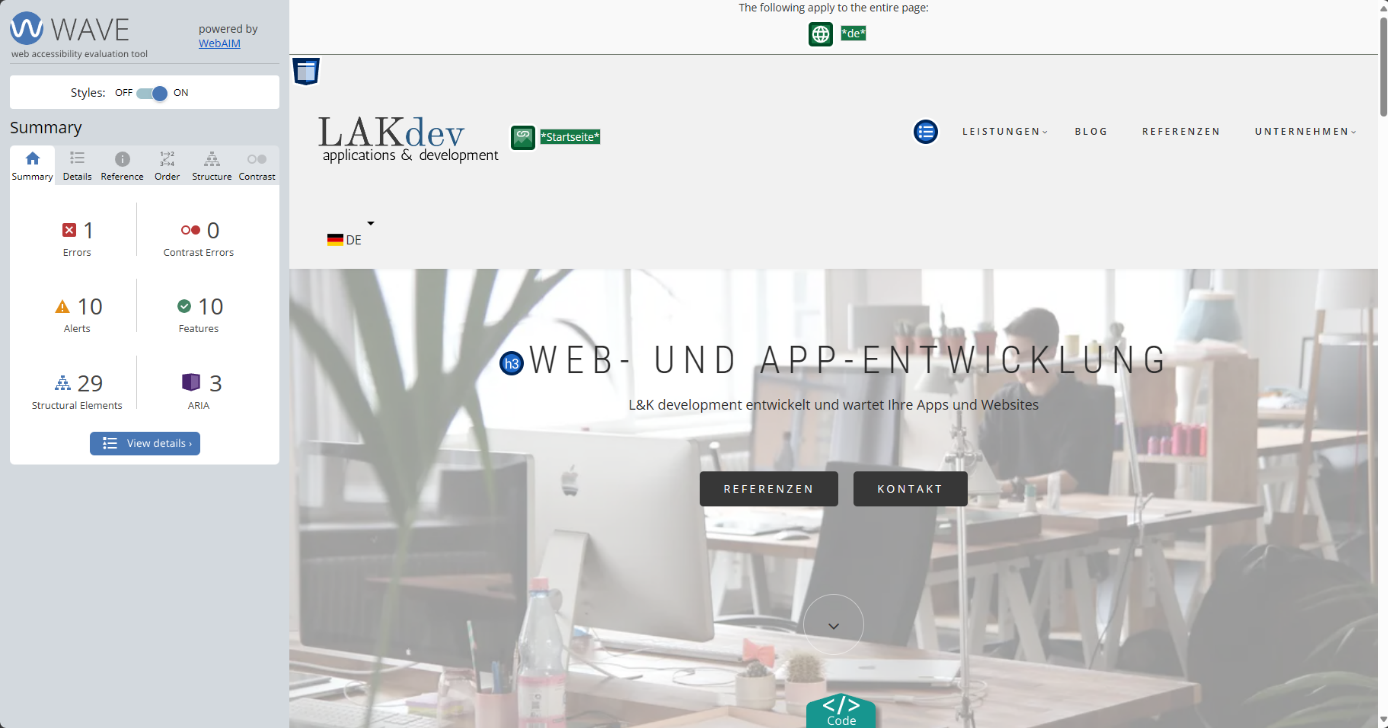
Web Accessibility Evaluation Tool (WAVE)

Wie auch deque bietet WebAIM eine kostenlose Browser-Erweiterung namens WAVE (web accessibility evaluation tool), mit der Websites schnell auf Barrierefreiheit geprüft werden können. Beispielsweise zeigt das Tool fehlende Alternativtexte an.
Die Nutzung dieser Erweiterung funktioniert sehr einfach. Sie müssen einfach auf der Website das Tab Erweiterungen öffnen und darin WAVE auswählen. Daraufhin öffnet sich ein Fenster mit allen gefundenen Fehlern.
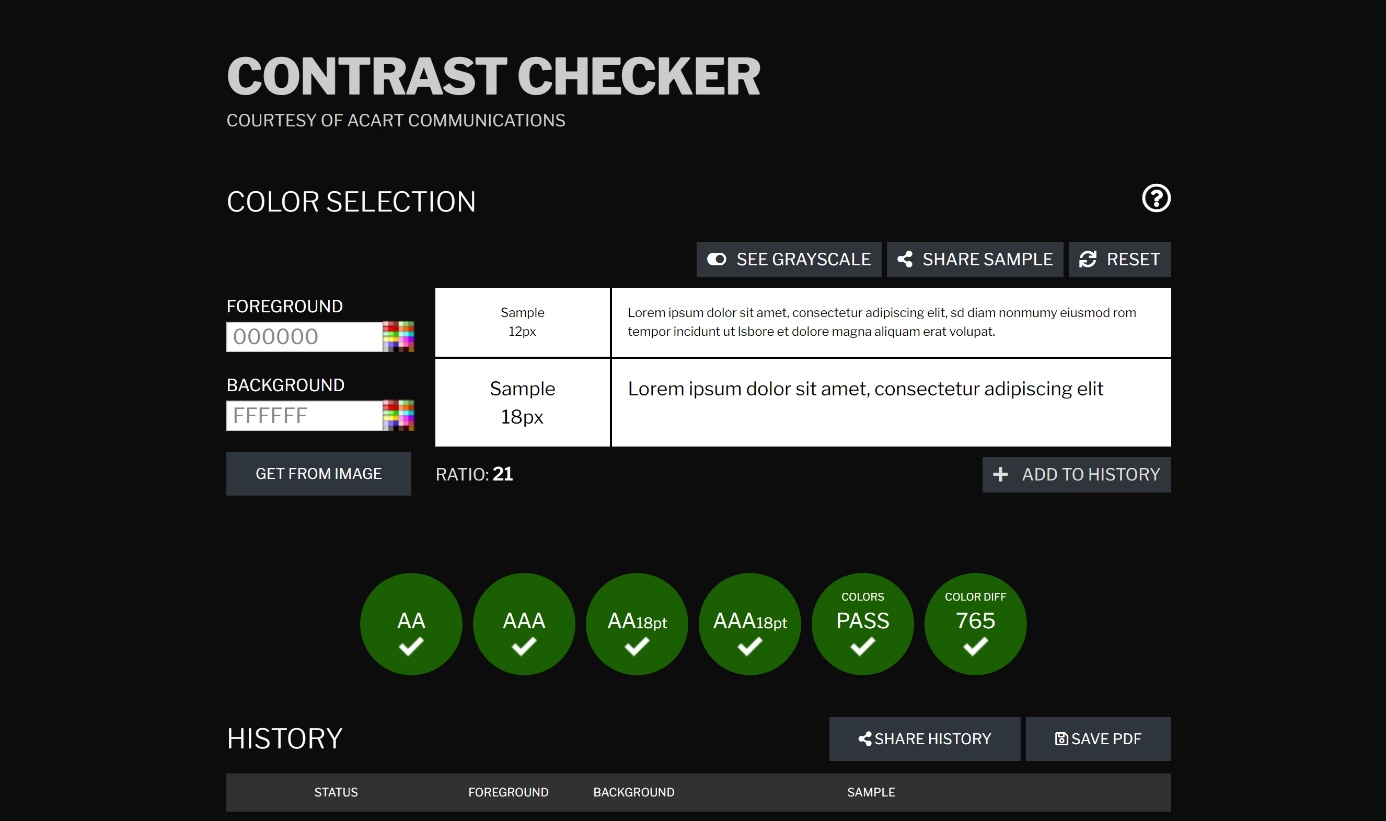
WCAG Kontrastchecker

Mit dem WCAG Contrast Checker können Sie anhand eines Screenshots Ihrer Website oder anhand des HEX-Codes der gewählten Farben das Kontrastverhältnis prüfen und gemäß den WCAG-Standards anpassen. Außerdem können die Farben in Graustufen gezeigt werden.
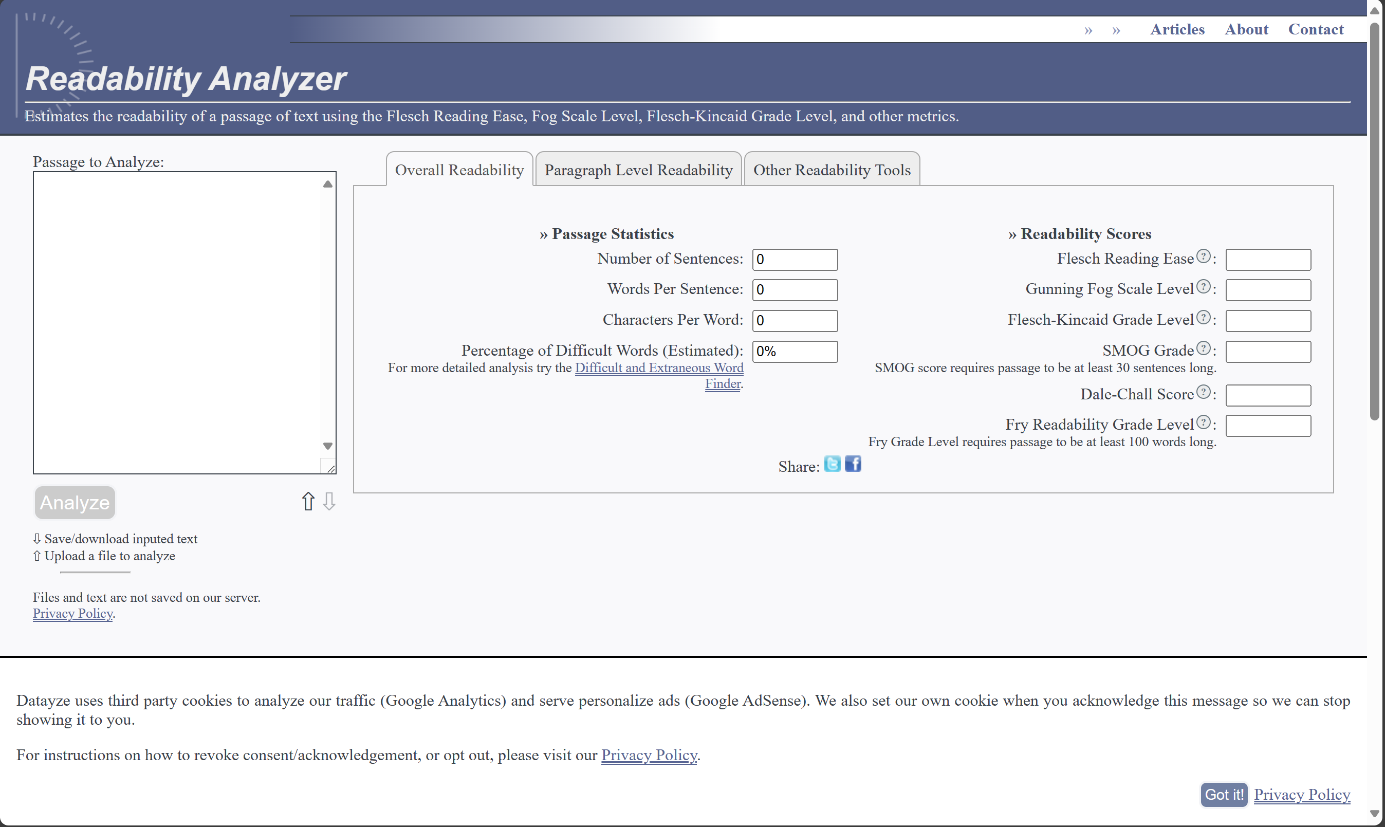
Datayze Readability Analyzer

Mit dem Datayze Readability Analyzer können Ihre Texte auf ihr sprachliches Niveau getestet werden. Dabei wird das Niveau anhand verschiedener Standards wie Flesch Reading Ease, Fry Readability Grade, usw. angegeben. Die Standards dieser Website sind primär auf Englisch abgestimmt, weshalb die Seite andere Sprachen nur bedingt testen kann.
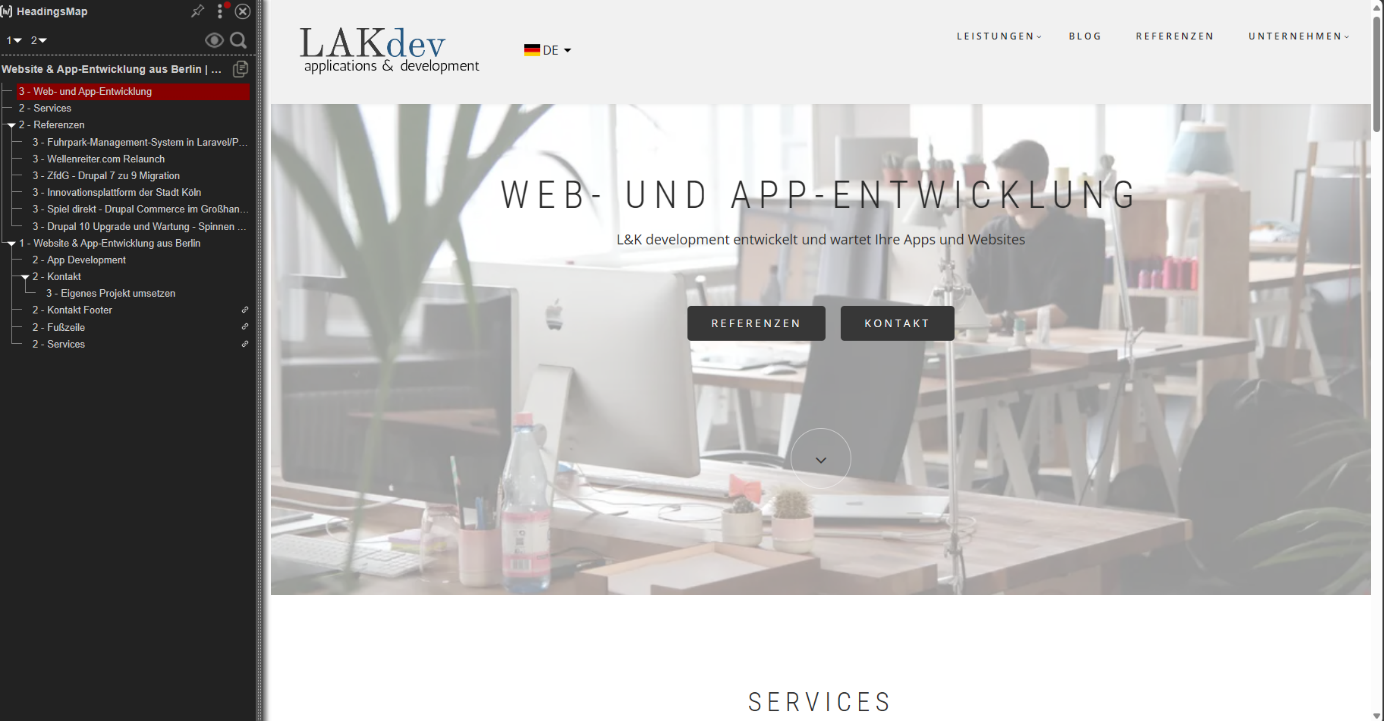
HeadingsMap

Die Browser-Erweiterung HeadingsMap von Rumoroso generiert bei Nutzung einen Index jedes Webdokuments, welches mit Überschriften und Abschnitten strukturiert ist. So können Sie die Reihenfolge und Ebenenstruktur Ihrer Überschriften überprüfen.
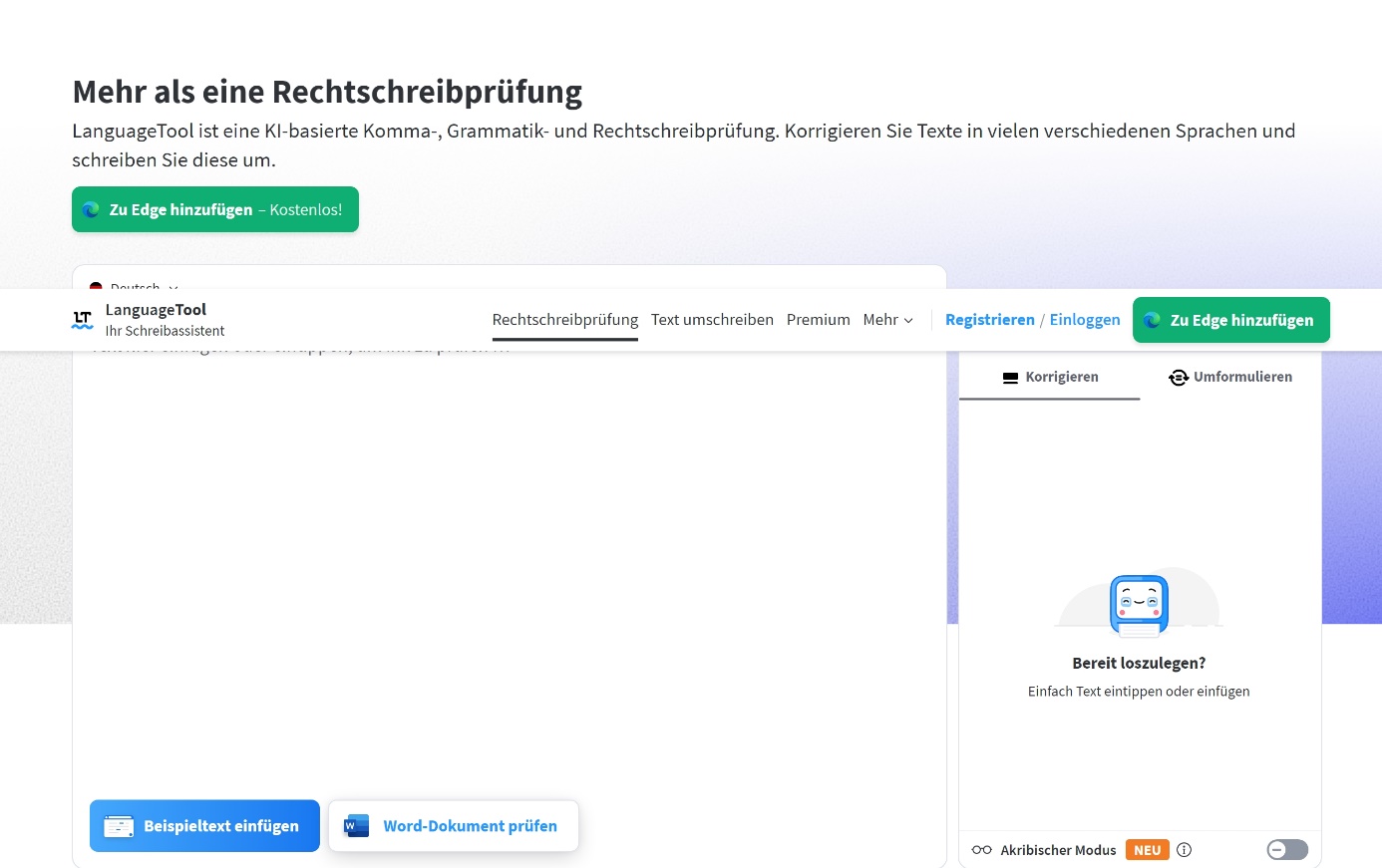
LanguageTool

Mit einem Schreibassistenzprogramm wie LanguageTool können Sie außerdem Ihre Texte KI-basiert auf Rechtschreibung, Grammatik, Kommasetzung und Stil prüfen lassen. Damit können Sie Fehler vermeiden und leichter verständliche Alternativen für Ihre Formulierungen finden.
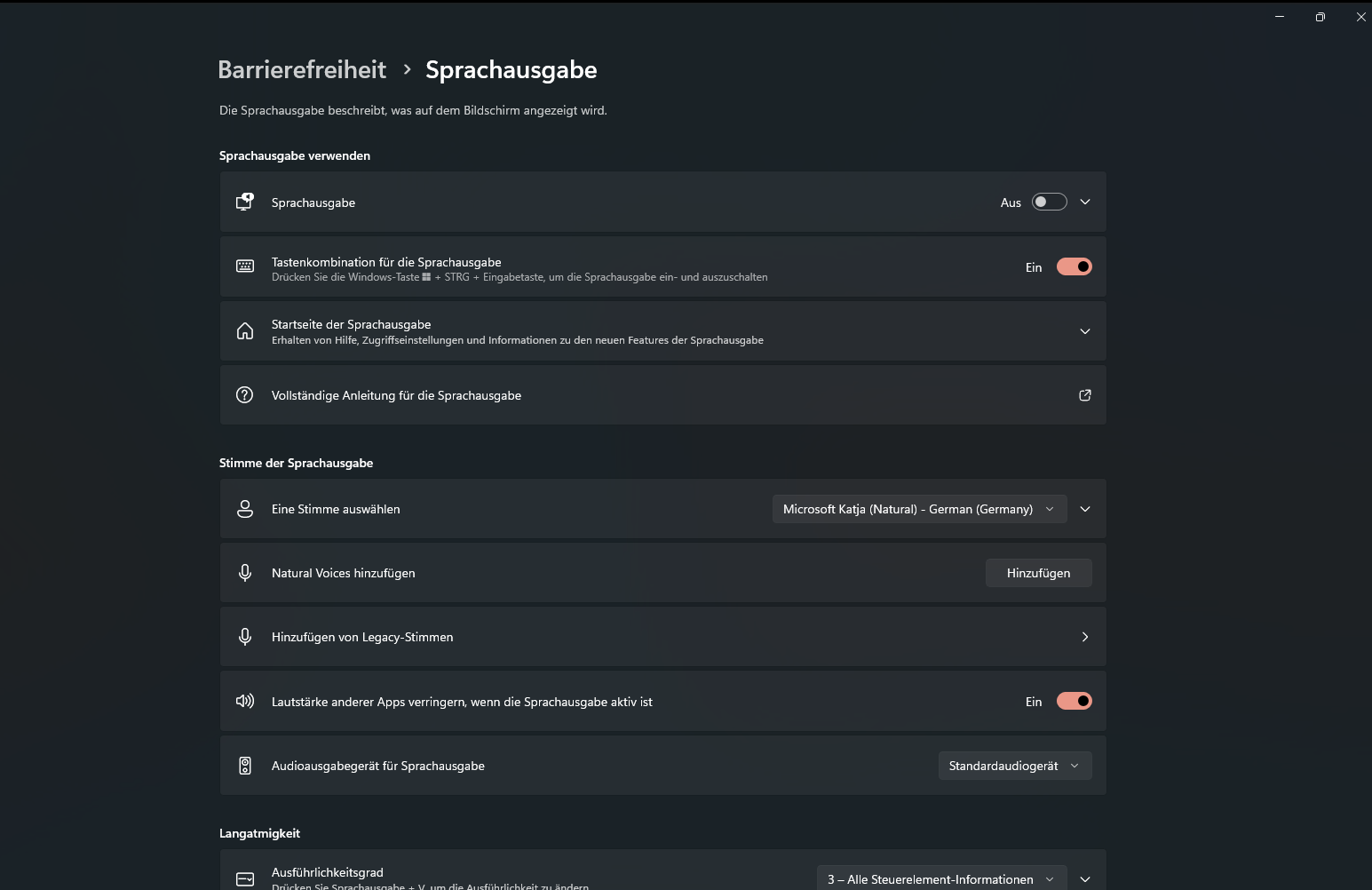
Screenreader Ihres Betriebssystems

Sowohl Windows als auch macOS bieten eine integrierte Screenreader-Funktion, mit der Sie Ihr Webangebot auf die barrierefreie Nutzung mit Screenreader-Programmen testen können. Mobile Geräte bieten meistens auch unter den Einstellungen eine ähnliche Funktion.
Windows: Zur Aktivierung des Screenreaders auf Windows 11 müssen Sie die Tastenkombination Strg + Win + Eingabetaste drücken. Daraufhin öffnet sich das Menü der Sprachausgabe. Sie können die Website anhand der Pfeiltasten und der Tab-Taste navigieren.
Android: Die Screenreader-Funktion auf den meisten Android-Geräten läuft über Google Talkback. Aktivieren können Sie diesen unter Bedienungshilfen in den Geräteeinstellungen.
Apple: iOS nutzt wie auch macOS das VoiceOver-Menü, um Inhalte vorlesen zu lassen. Die Funktion kann über das Menü Bedienungshilfen in den Einstellungen aktiviert werden. Bei macOS-Geräten öffnet die Tastenkombination Command + F5 das VoiceOver-Menü.
Barrierefreiheitsfunktionen Ihres Betriebssystems


Die meisten Betriebssysteme bieten auch viele weitere Barrierefreiheitsfunktionen, anhand der Sie Ihre Website ausführlich testen können.
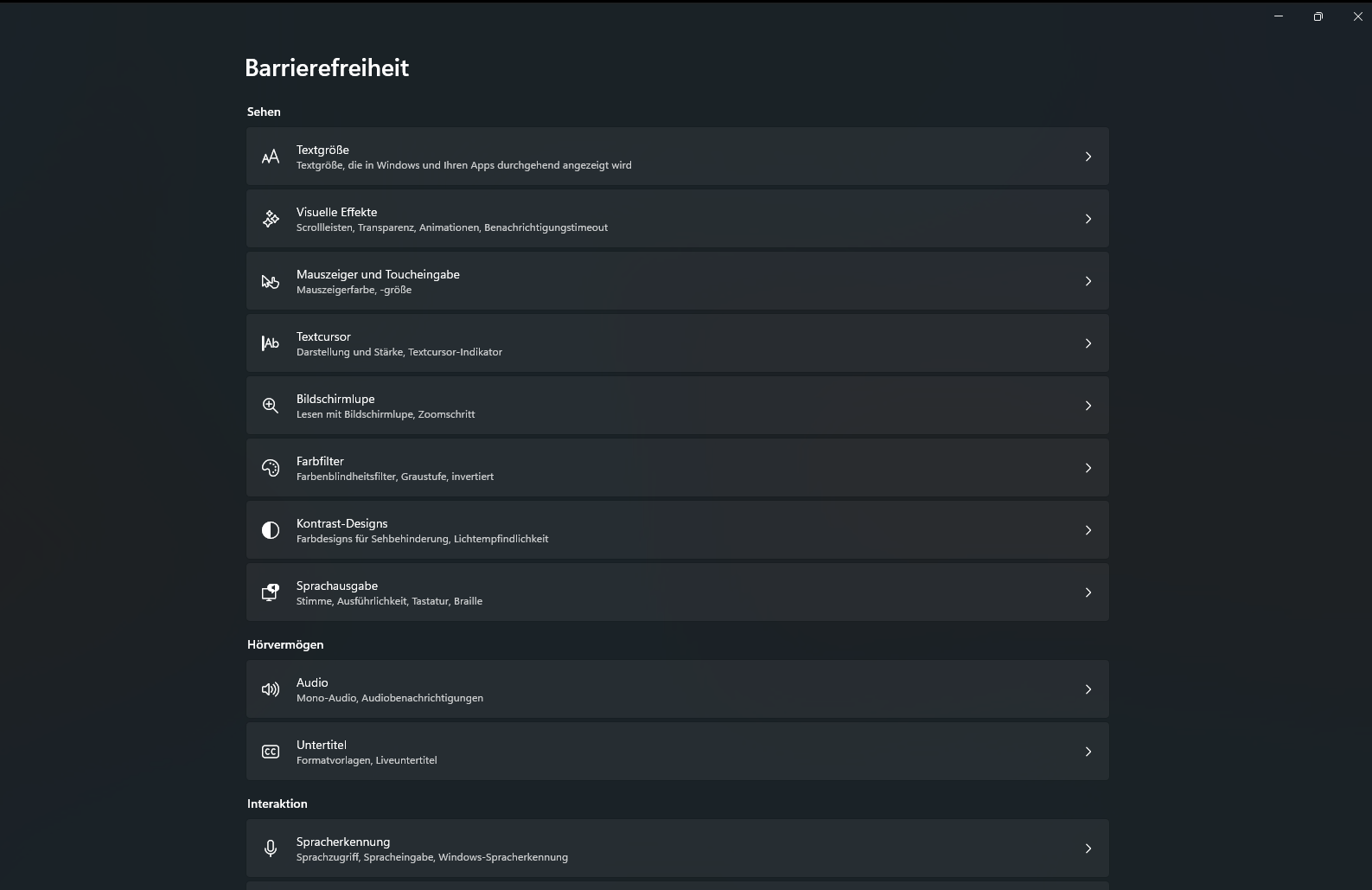
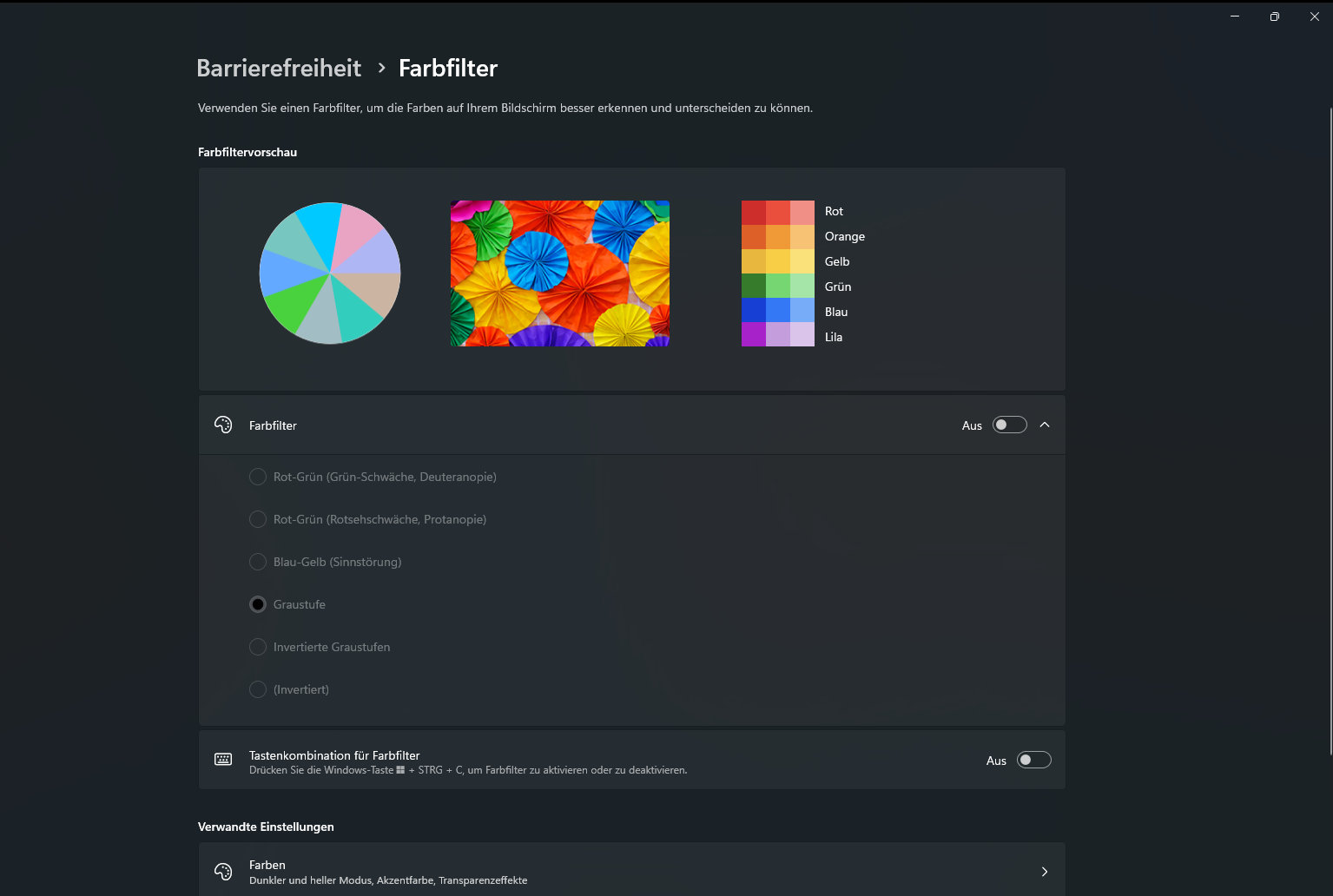
Bei Windows 11 können Sie unter Einstellungen das Menü Barrierefreiheit öffnen, um die Textgröße, visuelle Effekte, den Mauszeiger, die Bildschirmlupe, Farbfilter, Kontrast-Designs, die Sprachausgabe sowie viele weitere Funktionen zu aktivieren oder einzustellen.
Auch bei iOS und macOS gibt es in den Einstellungen ein Menü namens Bedienungshilfen, mit denen ähnliche Funktionen eingestellt werden können.
Auf Android findet sich das Menü Bedienungshilfen auch in den Geräteeinstellungen.
Fazit: Kombination und manuelle Prüfung bleibt nötig
Mit den hier genannten Tools können Sie Ihre Website auf nahezu alle der von der BITV und WCAG verlangten Kriterien prüfen. Die Werkzeuge ergänzen sich gegenseitig, weshalb für die beste Prüfung ein Zusammenspiel der genannten Hilfsmittel nötig ist.
Leider können trotz dieser Tools viele der Kriterien dennoch nicht automatisch überprüft werden und die manuelle Prüfung kann ohne Vorkenntnisse langwierig sein. Deshalb kann es sinnvoll sein, eine professionelle Prüfung durch eine spezialisierte Firma zu beantragen.
Sie benötigen Unterstützung bei der barrierefreien Gestaltung Ihres Webangebotes?
Sie wollen Ihre Website auf Barrierefreiheit prüfen oder eine neue barrierefreie Website gestalten? Dann sind wir Ihnen gerne dabei behilflich! In unseren Referenzen finden Sie bereits mehrere barrierefreie Websites, welche wir erfolgreich umgesetzt haben. Gerne entwickeln wir mit Ihnen zusammen eine auf Ihre Bedürfnisse zugeschnittene Lösung.
Kontaktieren Sie uns über unser Kontaktformular oder unter info@lakdev.de, um einen Beratungstermin oder ein kostenfreies Erstgespräch zu vereinbaren.
